 Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados' capital and main city
Barbados' capital and main city Barbados' fauna
Barbados' fauna Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 wordpress slider plugin
Absent Design
with Cube Animation
wordpress slider plugin
Absent Design
with Cube Animation
-
 carousel slider
Showy Skin
with Carousel Animation
carousel slider
Showy Skin
with Carousel Animation
-
 jquery photo gallery
Strict Design
with Photo Transition
jquery photo gallery
Strict Design
with Photo Transition
-
 slideshow creator
Turquoise Skin
with Stack Vertical Animation
slideshow creator
Turquoise Skin
with Stack Vertical Animation
-
 responsive slider
Chess Design
with Blinds Effect
responsive slider
Chess Design
with Blinds Effect
-
 wordpress gallery css
Shady Design
with Stack vertical Effect
wordpress gallery css
Shady Design
with Stack vertical Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slideshow Software: Powerful Capabilities!
Slideshow Software: Powerful Capabilities!
Follow simple steps from this video to build and design your own slideshows:
 Live Demo: Slideshow Software!
Live Demo: Slideshow Software!
Here you can see how this demo gallery slides on the page!
 Slideshow Software HTML Code
Slideshow Software HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Slideshow Software to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/zoom-domino/data1/images/accra_beach.jpg" alt="Accra Beach" title="Accra Beach" id="wows1_0"/>Barbados, Caribbean Sea</li>
<li><img src="images/demo/zoom-domino/data1/images/bridgetown.jpg" alt="Bridgetown" title="Bridgetown" id="wows1_1"/>Barbados' capital and main city</li>
<li><img src="images/demo/zoom-domino/data1/images/monkey.jpg" alt="Monkey" title="Monkey" id="wows1_2"/>Barbados' fauna</li>
<li><img src="images/demo/zoom-domino/data1/images/mullins_beach.jpg" alt="Mullins Beach" title="Mullins Beach" id="wows1_3"/>Barbados, Caribbean Sea</li>
<li><img src="images/demo/zoom-domino/data1/images/sandy_beach.jpg" alt="Sandy Beach" title="Sandy Beach" id="wows1_4"/>Barbados, Caribbean Sea</li>
<li><img src="images/demo/zoom-domino/data1/images/st._james,_sunset_point.jpg" alt="St. James, Sunset point" title="St. James, Sunset point" id="wows1_5"/>Barbados, Caribbean Sea</li>
<li><img src="images/demo/zoom-domino/data1/images/worthing_bay.jpg" alt="Worthing Bay" title="Worthing Bay" id="wows1_6"/>Barbados, Caribbean Sea</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Accra Beach"><img src="images/demo/zoom-domino/data1/tooltips/accra_beach.jpg" alt="Accra Beach"/>1</a>
<a href="#" title="Bridgetown"><img src="images/demo/zoom-domino/data1/tooltips/bridgetown.jpg" alt="Bridgetown"/>2</a>
<a href="#" title="Monkey"><img src="images/demo/zoom-domino/data1/tooltips/monkey.jpg" alt="Monkey"/>3</a>
<a href="#" title="Mullins Beach"><img src="images/demo/zoom-domino/data1/tooltips/mullins_beach.jpg" alt="Mullins Beach"/>4</a>
<a href="#" title="Sandy Beach"><img src="images/demo/zoom-domino/data1/tooltips/sandy_beach.jpg" alt="Sandy Beach"/>5</a>
<a href="#" title="St. James, Sunset point"><img src="images/demo/zoom-domino/data1/tooltips/st._james,_sunset_point.jpg" alt="St. James, Sunset point"/>6</a>
<a href="#" title="Worthing Bay"><img src="images/demo/zoom-domino/data1/tooltips/worthing_bay.jpg" alt="Worthing Bay"/>7</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/zoom-domino/engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
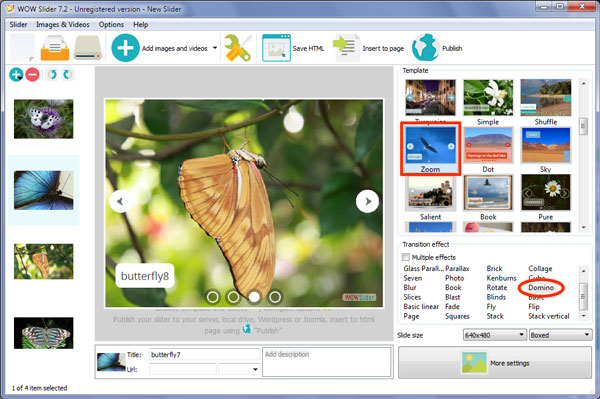
 DOMINO ANIMATION & ZOOM LAYOUT SLIDESHOW SOFTWARE
DOMINO ANIMATION & ZOOM LAYOUT SLIDESHOW SOFTWARE
This slider combines a simple design with just enough quirky detail to help it feel fun and playful. It uses white and grey.
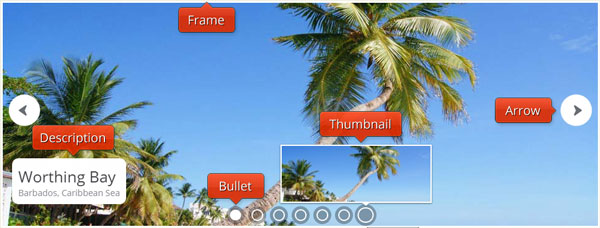
The main slider has a thin white frame. This would stand out well against a website with a dark background.

Hovering over the slider brings up two navigation arrows, one on each side of the slider. The navigation arrows are grey arrow-heads on a white circle. They again are a simple design, but the arrow-head has a slightly rounded look to it which makes it friendly. Hovering over the arrows makes the whole circle grow in size, an unusual hover effect that again is just different and quirky enough to off-set the otherwise simple design. Clicking on the arrows allows you to navigate through the slides.
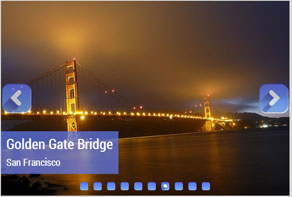
There is a caption in the bottom-left corner of each slide. The caption is grey text against a white rectangle with rounded corners. There is a large main title in dark grey and a smaller sub-title in light grey. The font used in the caption is ‘open sans’, a humanist sans serif font that is natural and friendly in appearance, yet modern thanks to it’s clean appearance and open forms.
At the bottom-center of the slider are a series of semi transparent grey circles, with a smaller circle inside that is just a thin white border. Each circle is linked to a slide, and when the relevant slide is displayed in the slider, the smaller circle fills with white.
Hovering over the circles enlarges them, in the same way that hovering over the navigation arrows enlarges them. This again is a unique effect, and really attracts attention to the slider controls.
In addition, when you hover over the circles, a preview image appears above them, in a white frame with a subtle drop-shadow effect. These preview images allows the user to select which slide they want to see, and navigate directly to it.

The default change effect is ‘domino’, where the images slide into place across a series of squares. Again, it’s an interesting, slightly quirky but modern design choice. If you wanted to play up the quirkiness of your website even more, you could choose ‘bubbles’ or ‘dribbles’, both of which are fun and friendly ways of transitioning between your images.
Overall the design is clean, friendly and modern. As such, the slider would work really well for a ‘fun’ technology website. It would also work well for authors that write witty, modern books or illustrators for children’s books.
 Comments
Comments
We use one of your older Wow Sliders which still works ok. However we are trying to stream line our website and wonder if it is necessary to have the extra bak01 pages that the slider has inserted. Everything seems to work fine without them. Can you tell me what they are for.
Could you please give us more information about your problem?
When the Wow application inserts a new slider onto my webpage it duplicates the webpage but for the the slider information. For instance if I insert the slider on my index page a file by the name of: index.html.bak01 appears directly underneath it in the folder. The only difference is that it it does not have the coding for the Wow slider on it. For years I have thought it was needed and have uploaded these pages along with the webpages of the same name. However, like I said, we are trying to stream line our website and wondered if it is necessary to have these extra pages. I have risked taking all these duplicate pages out of the folder and the sliders still work fine on my desk top and online.They seem to serve no purpose. I wonder I you tell me why these extra pages are made and inserted along with the engine and data information?
Those pages are back up files. Your server makes it just in case to use it if something will go wrong. You are absolutely right: there's no need to upload it to the server.
Many thanks, that’s great.

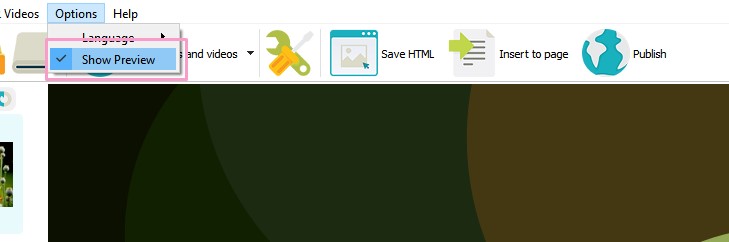
I have installed the WOW Slider Programm. I`d like to insert about 150 pictures. Allways after modifying the options of the programm, it crashes after 8- 10 % of the progress bar, espezially when I modify the resolution of the pictures. What do I wrong? Are the amount of pictures too much ? I am in the process of evaluating the program. I`d like to buy it after succesful testing.
Please try to disable "Show preview" in Options. This may help you.
thank you for the tip, now it runs without breaking.
Is it possible to get a special price for the WOW Software license ?
We offer a discount for non-profits.
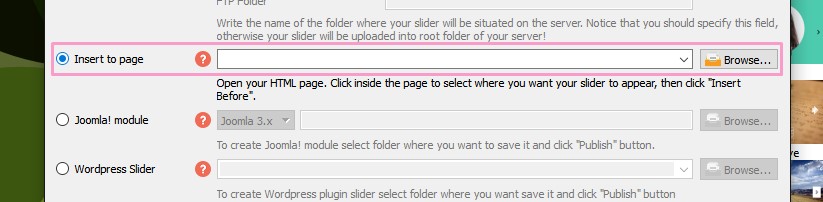
I have a question, is it possible to present different foto sessions on one page with the Slider? If you look at our homepage there are our photos. I'd like to show these photos in only one extra page with the slider!
Sure, it's possible. Don't forget to increase the Slider ID and then remove redefined jQuery and wowslider.js. Or you may use "Insert to page" in publish menu.

How do I know if there are any new updates that I need to download? How do I install the update on my current installed product?
Usually, we inform about updates by email. Also, the info about the latest versions is available on our site in the 'What's New' section.
I bought your wow slider after seeing it on your website. I bought it about 7 months ago and have now come to start using it. I bought it especially due to one of the effects you have on your website demo. I looked for that effect on your effect selections, but could not find it.
Effect Description: This is when the image looks like it explodes from the center of the image and pushes out to the outside of the page. I tried the blast, but that was not it.
1.) How do I implement this feature on my project. This is one of the reasons I bought the wow slider.
2.) How do I update my wow slider. They told me that I have one year update.
3.) I may want to buy the yearly renewal option. Do you have any special on that? I may do it if the price is right.
1)Please try transition effects "Bubbles", "Domino", "Seven" they looks like your description.
2) All upgrades are free within one year after the purchase. Your key is still valid.
I am currently experimenting with your wowslider on a new site we are building. When we create the slider on our desktop and then save HTML, the transitions work great in the web page that opens, but when I upload the slider to the website then the transition effects are lost and it reverts to left and rise scrolling.
There is no WowSlider on the page you have sent, please send us the link to the test page with your issue.
There are two wowsliders on this page. The banner at the top that says welcome to hosting and the banner right down at the bottom with all the logos on it
Your scripts are not available: there is incorrect path had been pointed or files hadn't been upload at all.
Hello, I hope you can help me I have downloaded your free wow slider software to get familiar with it and to create slide shows on my website with the intensions of purchasing for full usage and commercial use. But I appear to be unable to attach it to my website using the HTML code? When I paste the code into the website it doesn't work properly.
Please follow this instruction http://wowslider.com/help/add-wowslider-to-page-2.html
Many thank for your reply. I will continue to try and add this to the website but if you can have another that would be much appericated.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7