- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
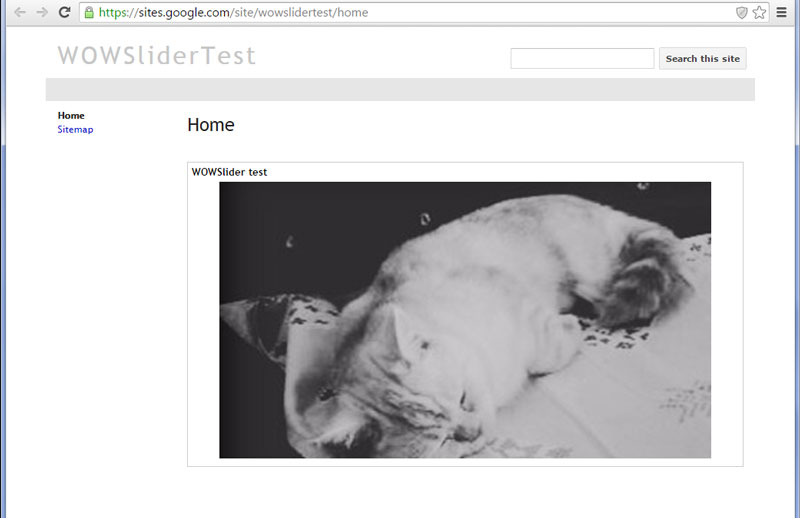
- Google Seite
- Tutorenkurs
Slider Demos
-
 jquery gallery
Dot Design
with Seven Effect
jquery gallery
Dot Design
with Seven Effect
-
 Geometric Theme
with Ken Burns Transition
Geometric Theme
with Ken Burns Transition
-
 Mellow Skin
with Blast Transition
Mellow Skin
with Blast Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Wie Sie einen Slider auf einer Google Seite hinzufügen
1. Erstellen Sie einen Slider mit dem WOWSlider App.
Sie können mehrere Infos darüber hier finden: tutorial 1, tutorial 2
Falls Sie den Slider mit den Filmstreifen oder Vorschaubildern erstellt haben, müssen Sie alle erzeugten Bilder für diese manuell im generierten Ordner umbenennen.
2. Erstellen Sie die Datei für das WOWSlider Gadget.
Öffnen Sie einen Texteditor (zB Notepad) und fügen Sie folgenden Code ein:
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="WOWSlider test" height="100">
<Require feature="dynamic-height"/></ModulePrefs>
<Content type="html">
<![CDATA[
</code>
Here is the place for WOWSlider code.
<code>
]]>
</Content>
</Module>3. Platzieren Sie den WOWslider Code in die Gadget Datei.
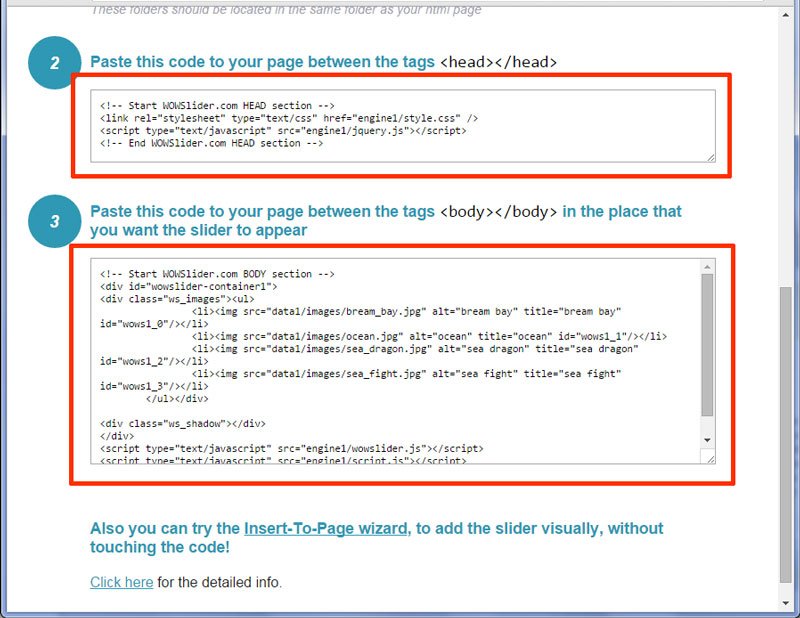
Öffnen Sie die generierte "wowslider-howto.html" Datei aus dem Ordner, in dem Sie Ihren Slider veröffentlicht haben.
Kopieren Sie einen Code für die HEAD und BODY Abschnitte.

Fügen Sie diesen in das Textdokument unseres Gadgets ein.
Beachten Sie, dass Sie die Pfade zu den WOWslider Dateien ändern sollten ("your_site" ist Ihr Domainname):
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="WOWSlider test" height="100">
<Require feature="dynamic-height"/></ModulePrefs>
<Content type="html">
<![CDATA[
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="https://sites.google.com/site/your_site/style.css" />
<script type="text/javascript" src="https://sites.google.com/site/your_site/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
<!-- Start WOWSlider.com BODY section --> <!-- add to the <body> of your page -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/1.jpg" alt="1" title="1" id="wows1_0"/></div></div></li>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/2.jpg" alt="2" title="2" id="wows1_1"/></div></div></li>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/3.jpg" alt="3" title="3" id="wows1_2"/></div></div></li>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/4.jpg" alt="4" title="4" id="wows1_3"/></div></div></li>
</ul></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="https://sites.google.com/site/your_site/wowslider.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/your_site/script.js"></script>
<!-- End WOWSlider.com BODY section -->
]]>
</Content>
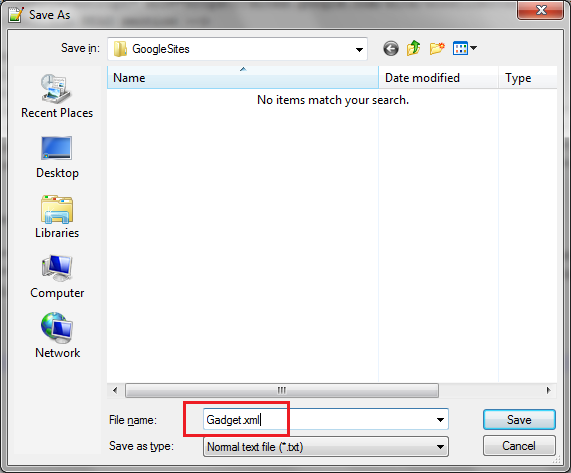
</Module>4. Speichern Sie die Gadget Datei:
Datei->Speichern unter..
Schreiben Sie den Dateinamen als gadget.xml

Beachten Sie, dass die Codierung des Dokuments UTF-8 sein sollte.
5. Laden Sie die gadget.xml Datei hoch.
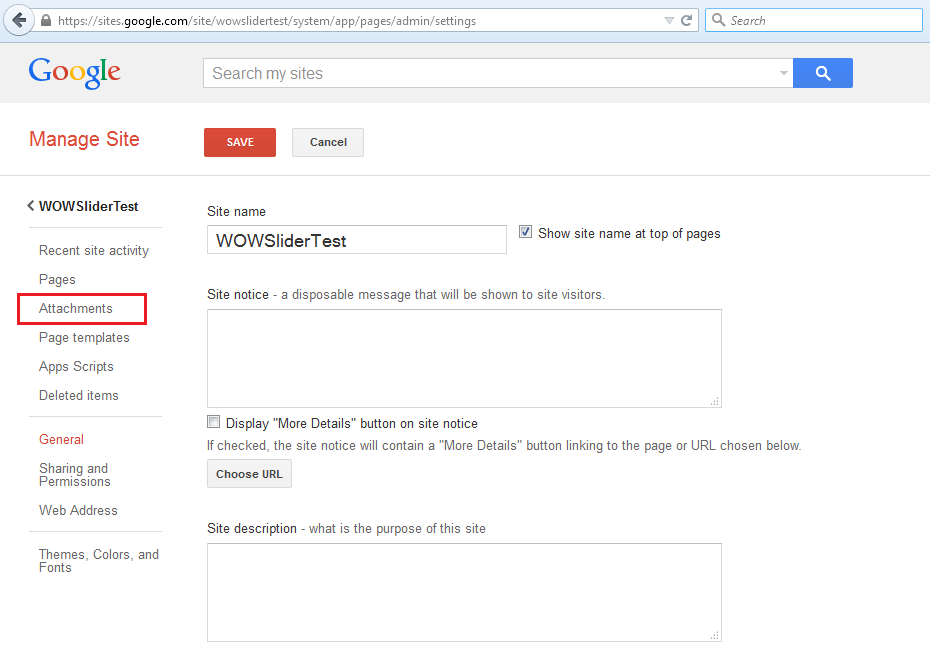
Melden Sie sich in Ihr Google Sites Konto an.
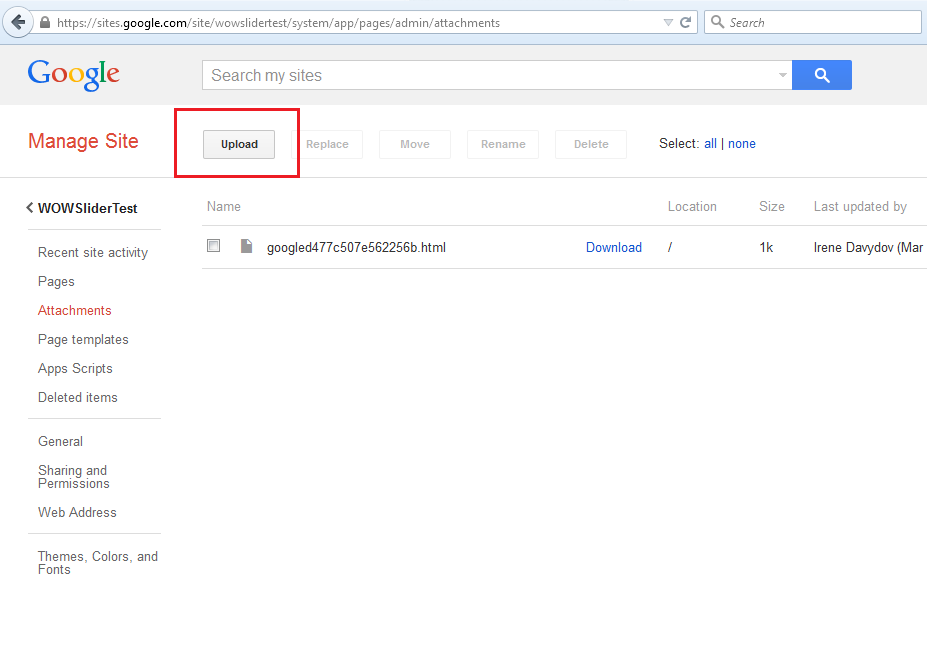
Laden Sie die erstellte .xml Datei in Ihre Google Sites Anhänge hoch:
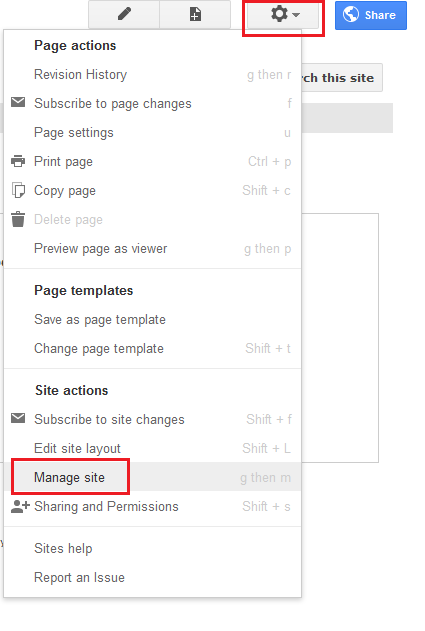
Seiten verwalten->Anhänge->hochladen



6. Laden Sie die WOWSlider Dateien hoch.
Laden Sie alle generierten Dateien aus den Data1 und Engine1 Ordnern auf die gleiche Weise hoch.
Mitteilung: Laden Sie nicht die Bilder aus den "Tooltips" Ordnern hoch, falls Sie diese davor noch nicht umbenannt haben (Schritt 1).
7. Fügen Sie das Gadget auf Ihrer Seite ein.
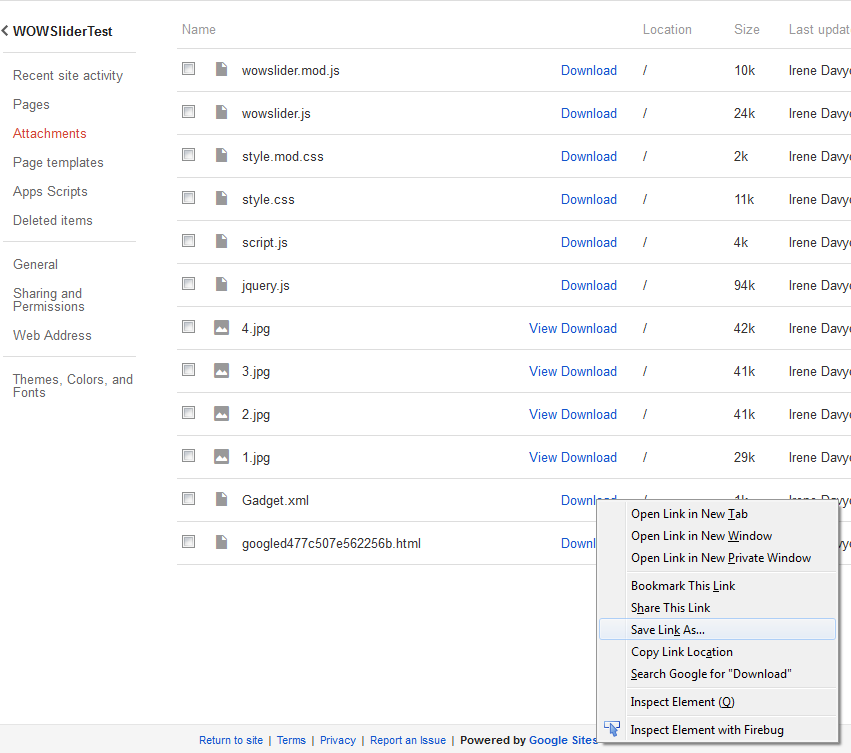
Kopieren Sie die URL Location der angehängten gadget.xml Datei (Sie können mit der rechten Maustaste auf Herunterladen klicken, Kopieren Sie dann die Link Adresse - Entfernen Sie die ?attredirects=0&d=1 )

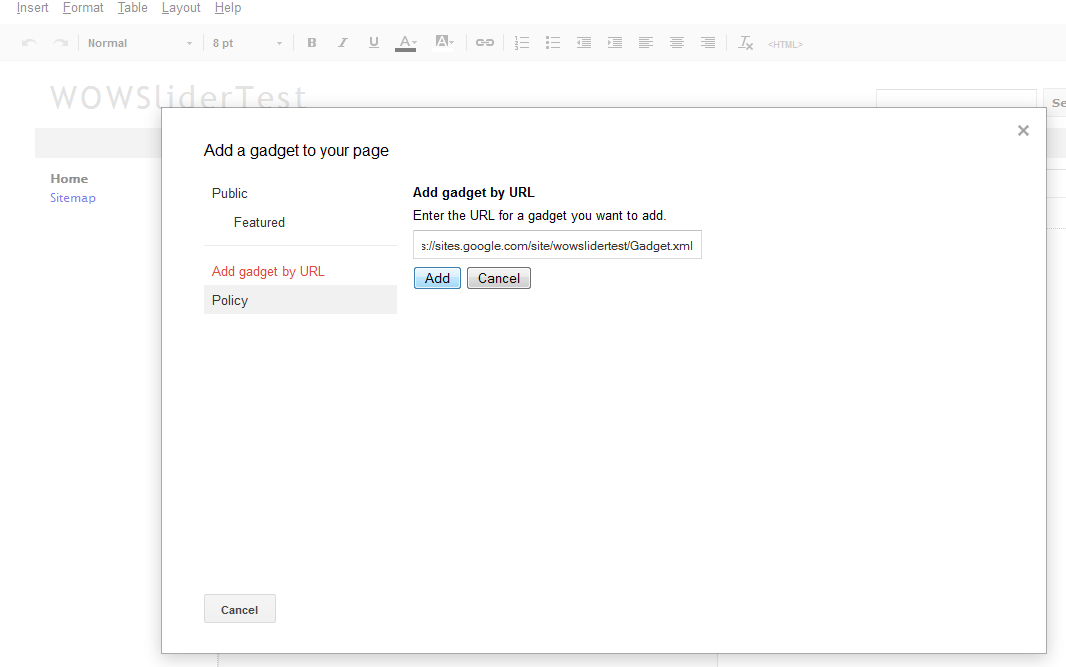
Gehen Sie auf Ihre Seite in den Bearbeitungsmodus und klicken Sie auf
Einfügen... Mehr Gadgets ... Gadget durch URL hinzufügen

Fügen Sie den URL des wowslider Gadgets .xml , welchen Sie vorher schon kopiert haben ein.
Legen Sie die Breite und Höhe für das Gadget fest. Dann deaktivieren Sie die Rand / Blättern und Titel Option des Gadgets.
Speichern Sie die Seite.
Das ist alles.
Jetzt haben Sie einen Slider auf Ihrer Google Seite!