- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
- Google Seite
- Tutorenkurs
Slider Demos
-
 bootstrap slider
Bootstrap Style
with Basic Linear Transition
bootstrap slider
Bootstrap Style
with Basic Linear Transition
-
 wordpress gallery
Sky Style
with Blur Animation
wordpress gallery
Sky Style
with Blur Animation
-
 Premium Template
with Page Transition
Premium Template
with Page Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Wie stellen Sie einen Slider als Hintergrund Ihrer Seite ein
Zunächst öffnen Sie Ihre WOWSlider Anwendung. Dann fügen Sie die Bilder hinzu, wählen Sie einen Übergangseffekt ... Bitte lesen Sie weitere Tutorials für detaillierte Anweisungen, wie man es macht: tutorial 1, tutorial 2
Sehen wir uns nun an, wie man einen Slider als Hintergrund Ihrer Seite einstellt:
1. Wählen Sie die spezifischen Optionen
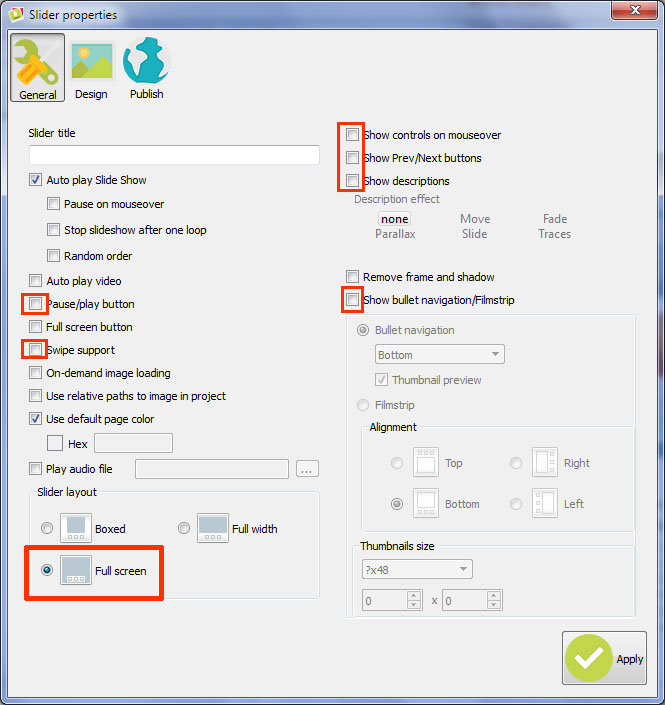
Gehen Sie auf Slider -> Einstellungen und deaktivieren Sie die folgende Optionen:
- Pause/Play Tasten
- Swipe Unterstützung
- Anzeigen der Steuerelementen durch Mauszeiger
- Zeige Zurück / Weiter Tasten
- Beschreibungen anzeigen
- Bullet Navigation / Filmstreifen anzeigen
Stellen Sie das Slider Layout auf "Vollbild"

2. Veröffentlichen Sie den Slider
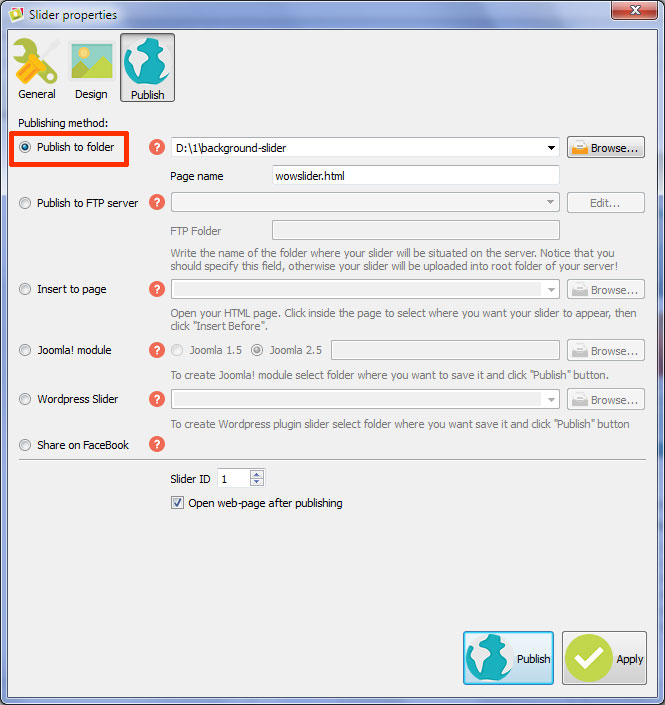
Rufen Sie die Registerkarte "Veröffentlichen" auf und wählen Sie die "In Ordner veröffentlichen" Methode. Wählen Sie den Ordner, in dem Sie den Slider speichern.
Klicken Sie auf die Schaltfläche "Veröffentlichen" am unteren Fensterrand.

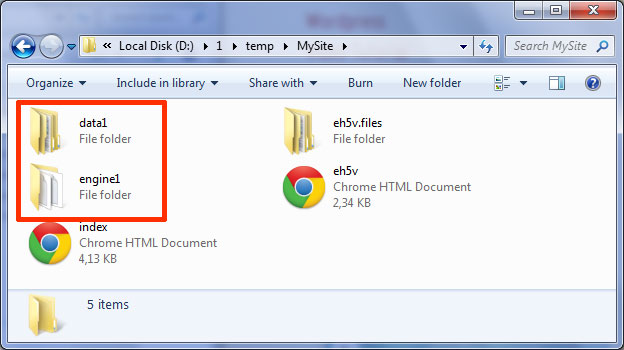
3. Kopieren Sie die erstellten Ordner
Öffnen Sie den Ordner in welchen Sie den Slider gerade eben veröffentlicht haben. Kopieren Sie die 'data1' und 'engine1' Ordner und fügen Sie diese in den Ordner Ihrer Website ein.

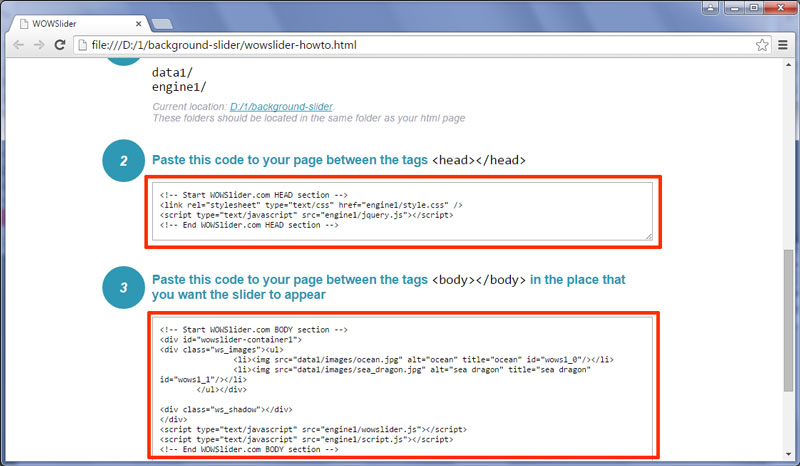
4. Betten Sie den Code auf Ihrer Website ein
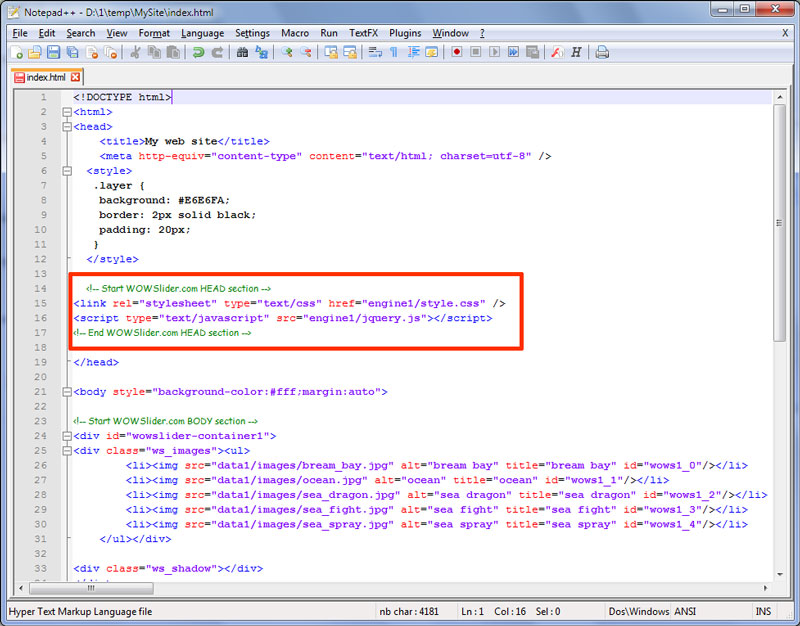
Öffnen Sie nun die generierte 'wowslider-howto.html' Seite und kopieren Sie den Code für den HEAD Abschnitt.

Fügen Sie ihn in dem HEAD Abschnitt Ihrer Website ein.

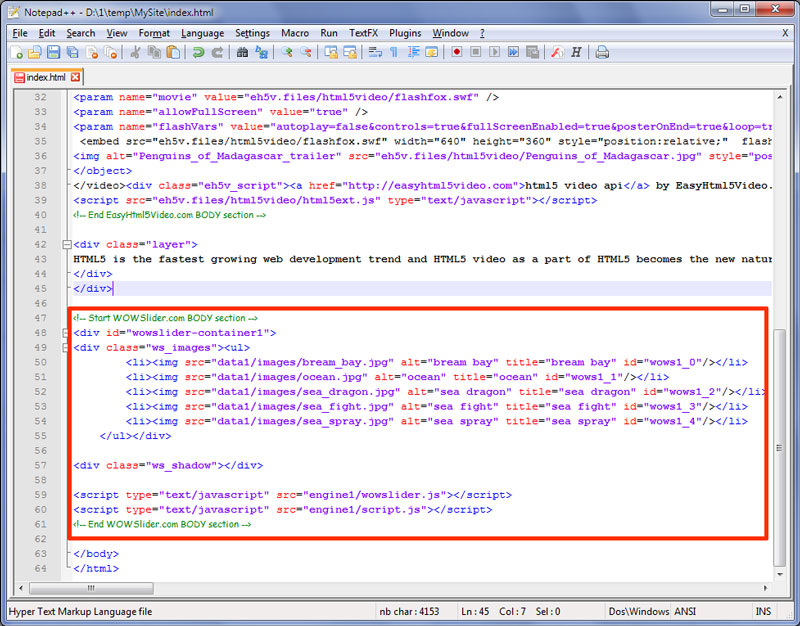
Gehen Sie zurück auf die 'wowslider-howto.html' Datei und kopieren Sie den Code des BODY Abschnittes.
Fügen Sie den Code am Ende des BODY Abschnittes auf Ihrer Website ein.

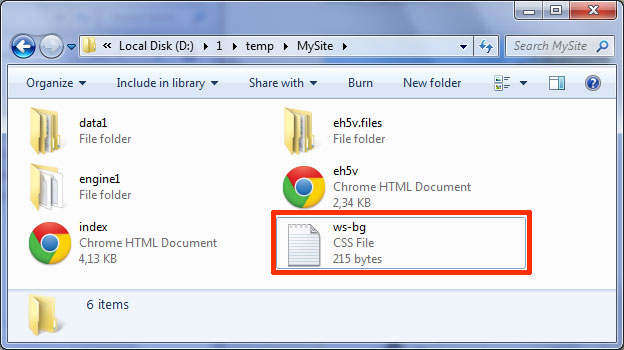
5. Eine neue Datei erstellen
Nun erstellen Sie die Datei 'ws-bg.css' in den Ordner Ihrer Website mit dem folgenden Code:
#wowslider-container1 {
position: absolute;
top: 0;
left: 0;
z-index: 0;
}
.content {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
overflow: auto;
z-index: 1;
}
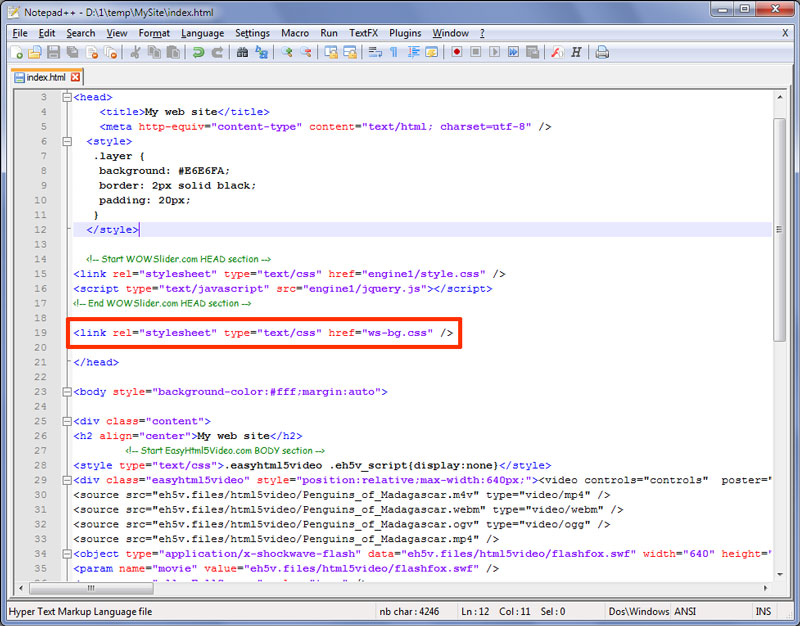
6. Fügen Sie einen Link der erstellten Datei nach dem HEAD Abschnitt Ihres Sliders ein.
<link rel="stylesheet" type="text/css" href="ws-bg.css" />
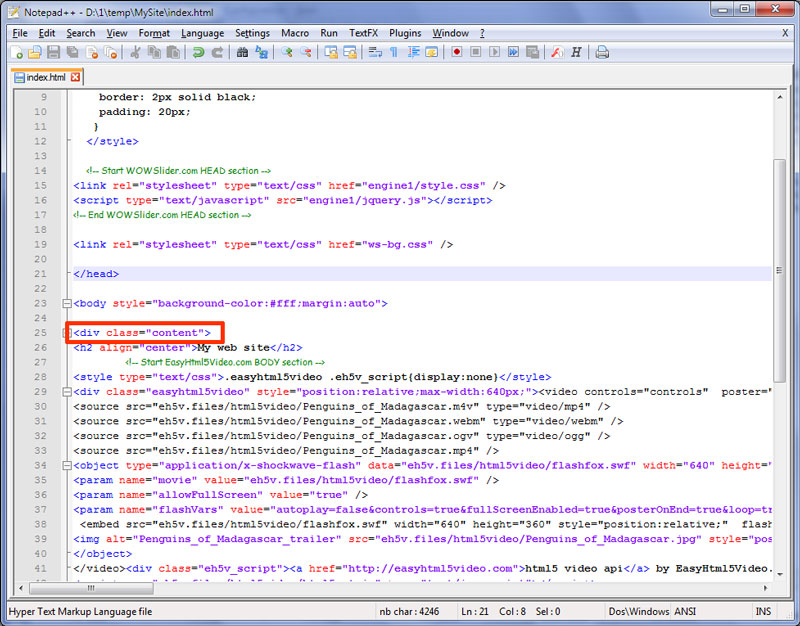
7. Setzen Sie den Inhalt Ihrer Seite in das <div> Element mit der Klasse "Inhalt":
<div class="content">
------
'your content here'
------
</div>
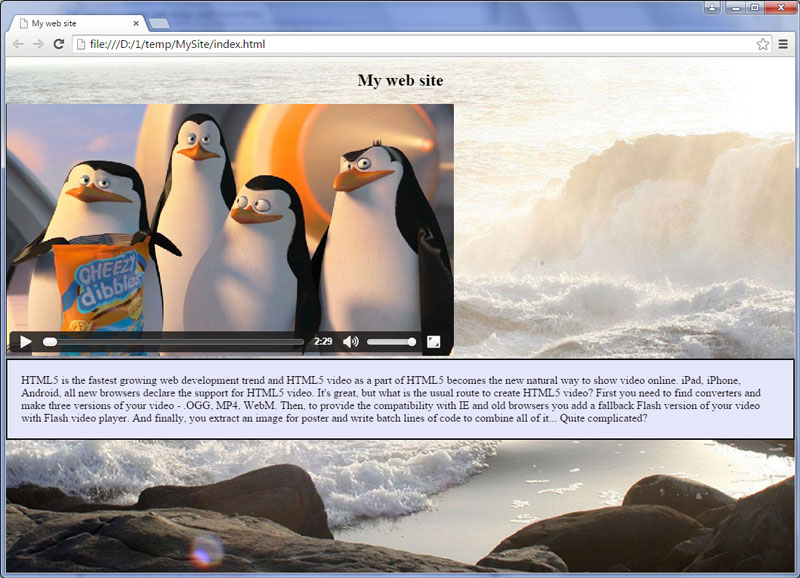
Nun haben Sie einen Slider als Hintergrund Ihrer Website!