 A sunny day in the mountains
A sunny day in the mountains A mountain of the Alps
A mountain of the Alps Switzerland
Switzerland Before the storm
Before the storm Earth's highest mountain
Earth's highest mountain
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 wordpress slideshow
Galaxy Design
with Turn Effect
wordpress slideshow
Galaxy Design
with Turn Effect
-
 image carousel
Book Theme
with Dribbles Animation
image carousel
Book Theme
with Dribbles Animation
-
 jquery carousel
Vernisage Layout
with Stack vertical Transition
jquery carousel
Vernisage Layout
with Stack vertical Transition
-
 css slideshow
Studio Template
with Fade Transition
css slideshow
Studio Template
with Fade Transition
-
 photo slider
Cloud Layout
with Fly Effect
photo slider
Cloud Layout
with Fly Effect
-
 slider demo
Mellow Style
with Blast Effect
slider demo
Mellow Style
with Blast Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How to develop CSS Image Gallery!
How to develop CSS Image Gallery!
Here you can watch the code-free development process of this fantastic CSS Image Gallery!
 CSS Image Gallery: Animations and Layouts!
CSS Image Gallery: Animations and Layouts!
In this video you'll see the great result of developing this incredible CSS Image Gallery!
 CSS Image Gallery HTML Code
CSS Image Gallery HTML Code
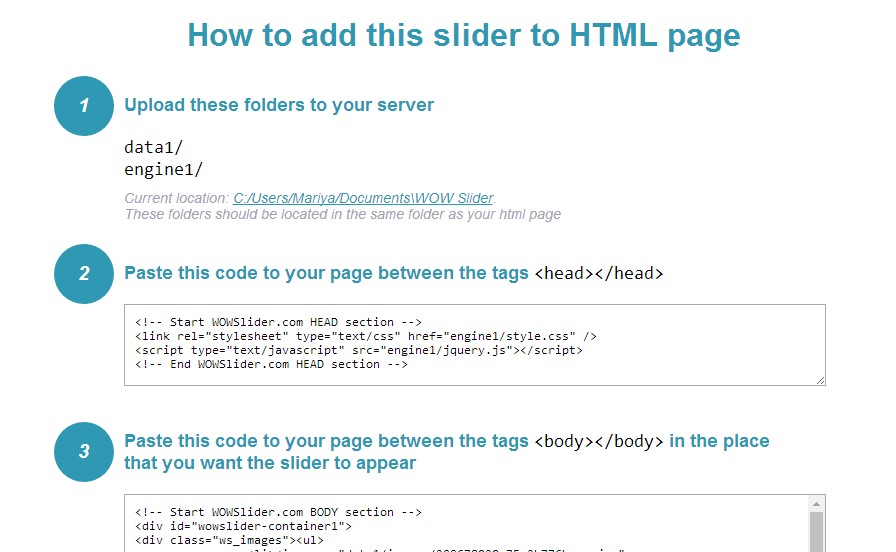
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the CSS Image Gallery to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/greatwilder1400498.jpg" alt="Great Mountain" title="Great Mountain" id="wows1_0"/>A sunny day in the mountains</li>
<li><img src="data1/images/matterhorn425134.jpg" alt="Peak of Matterhorn" title="Peak of Matterhorn" id="wows1_1"/>A mountain of the Alps</li>
<li><img src="data1/images/matterhorn1364829.jpg" alt="Matterhorn" title="Matterhorn" id="wows1_2"/>Switzerland</li>
<li><img src="data1/images/mountain690104.jpg" alt="Mountain" title="Mountain" id="wows1_3"/>Before the storm</li>
<li><img src="data1/images/mounteverest413.jpg" alt="Everest" title="Everest" id="wows1_4"/>Earth's highest mountain</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Great Mountain"><span><img src="data1/tooltips/greatwilder1400498.jpg" alt="Great Mountain"/>1</span></a>
<a href="#" title="Peak of Matterhorn"><span><img src="data1/tooltips/matterhorn425134.jpg" alt="Peak of Matterhorn"/>2</span></a>
<a href="#" title="Matterhorn"><span><img src="data1/tooltips/matterhorn1364829.jpg" alt="Matterhorn"/>3</span></a>
<a href="#" title="Mountain"><span><img src="data1/tooltips/mountain690104.jpg" alt="Mountain"/>4</span></a>
<a href="#" title="Everest"><span><img src="data1/tooltips/mounteverest413.jpg" alt="Everest"/>5</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
 STACK EFFECT & PUSH LAYOUT CSS IMAGE GALLERY
STACK EFFECT & PUSH LAYOUT CSS IMAGE GALLERY
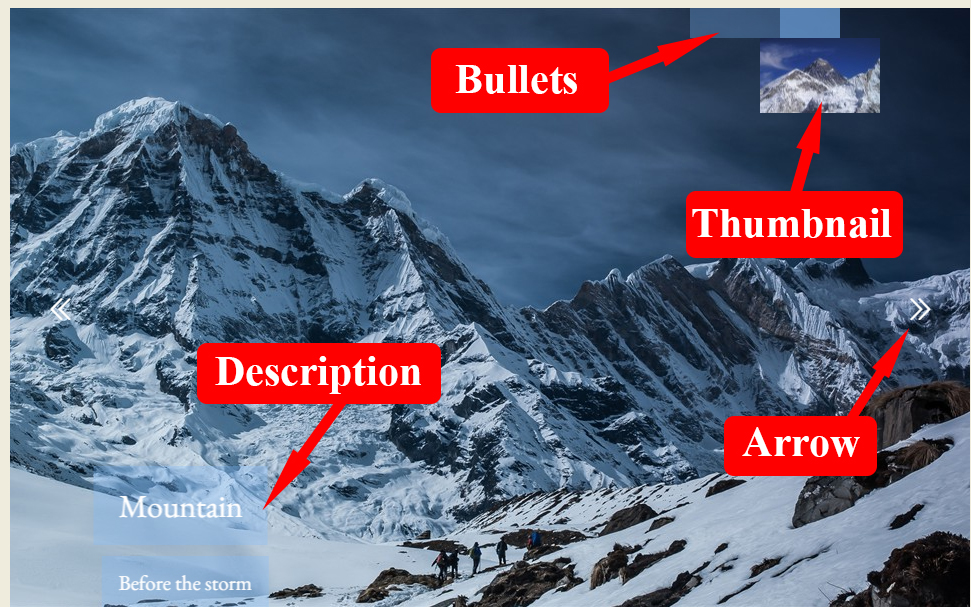
The Push Stack slideshow template offers up a sharp presentation for your images, with a dramatic transition from one slide to the next and plenty of convenient controls for viewers. Visitors to your website will be transfixed by the smooth shift from image to image and they’ll no doubt appreciate the ability to stop on images that capture their attention, as well as preview the rest of the slides and go directly to any one of them with nothing more than a click of the mouse.
This template has a stack transition available, wherein each new image appears to push the current one from its place of honor as it slides in from the right side of the css image gallery. The push is slow to start but as the new slide gets to the middle of the display it gives the old one a harder shove, sending the last image out of view and unveiling the remaining half of the new picture with a spectacular effect. A caption box slides in from the left side of the image with every change of a slide and disappears from sight in a fast fade just before the push from the next slide begins. The Push template uses a versatile font in its caption boxes that is easy-to-read, even on a smaller screen, making it exceptionally useful for mobile devices.

Your audience can stop on any image that captivates them, simply by hovering over the caption box, for as long as they would like to hold the slide. They also have the option of using the arrows on the right and left ends of the slider in order to peruse images that are in place either before or after the one which is currently displayed. A preview panel at the bottom of the main image allows for users to quickly locate the image that they would like to see and pull it up instantly. Placing the cursor over the preview panel buttons will bring up a small inset of the picture, while clicking on it or on the preview itself will take the viewer directly to the chosen image. The slider has a white frame with a shadow at the bottom.
You can expect the same great performance from this Push Stack template that you would from all WOWSlider slideshows. They are all made to work well on any device and they’ve been repeatedly tested to ensure that they are free of glitches, providing web designers with a fantastic selection of proven winners for their sites.

 Comments
Comments
I was wondering if WowSlider works on a Sharepoint site? I want to see if I can get this tool on my work site. I love it and think it will do wonders at work.
You can insert a WOW Slider snippet onto your Sharepoint website. If you have any further questions, please contact us.
What do you mean by a snippet? Do you mean drop the the Wow short code into an embedded snippet?
You can insert HTML or iFrame elements in the SharePoint HTML editor or SharePoint designer and upload data and engine files accordingly.

I've used Wowslider for years. Just wanted to know if there is a way to have a line of text that remains in place as the slides scroll, like an overlay? Not the same piece of text on each slide, so there is a change as the slide scrolls.
Currently there is no feature which allows to make a text disposing over the slide show. I'll send a request to our developers regarding this feature. You can select description effect 'none' and paste the same text in the title of each image. If you have any further questions, please write to us.
I downloaded ver 8.7 and produced the files direct from the App (unedited from the outputted files). The problem still persists. I notice that although I was using 8.7 some of the files still show ver 8.6. Although these are definitely new system files according to the file datestamps. Is this just something that was neglected to be updated in the output text in the scripts?
This version that is in your files refers to the version of Wow Slider your project was created with. Sorry for the inconvenience.
I'm wanting to purchase a license for your software, but I keep having my demo version crash once I reach 101 images... is there a limit based on the demo version, or is this a limit overall? FYI, I did try the on-demand image loading, and again it crashes at exactly 101 images.
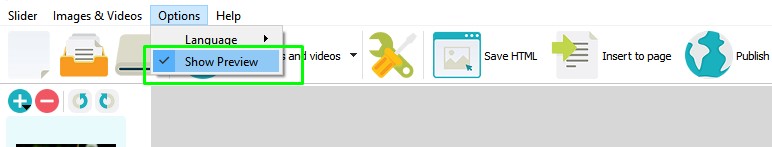
If your app starts to crush, maybe you're trying to add too many items to your slider. Go to the "Options" tab and set the option "Show preview" unchecked. Restart the app, it will work more stable.
I purchased the WOW Slider when I try to upload to Wordpress it says invalid no valid plugins found. Please help fast.
Please follow the instructions on the page: http://wowslider.com/help/new-slider-wordpress-42.html
I paid for your technology... It's not working as advertised... it keeps crashing when I get to the final stage - full width mode... or every publish mode...I have researched this problem to death.. tried every little nuance from the web ...this should not be required! Even reinstalling would be a nice fix if this could happen! Made changes to my security settings to allow security issues regarding java script loading issues... I did this b/c your website technical support advised this solution to the problem I am having with your product. Now when I go to Wordpress it's now not publishing the page for security reasons even after changing my settings back.. and creating a new document... I used your product for my site... I just want it to work... I know how to do it the way I want Please advise on how to solve this problem...Fast!
Please try do disable preview (Options -> Show preview - set it unchecked) and relaunch the app. Maybe then it will be more stable. Also please update WOWSlider to the latest version. You can download the latest version of WOWSlider from the link in your license message. Use the same reg. key.

Every time I try to publish a project it is not saving it to a folder as a zip folder which I can open in Wordpress. Instead it goes to an internet page explaining how to publish it. It never did this before and I am frustrated that it just doesn't work properly. Its a great product if it works but it is so time consuming trying to get a project into Wordpress. Please help me.
You should select the right option of publishing.
I'm very interested in purchasing the commercial version, but I have a few questions. Can I create a slideshow that looks more like the thumbnails. When you click on a slide you can then view it full size. Kind of hard to explain, but you can view it on the following page underneath the video: Can I add music to the slideshows? Can I create my own templates?
If you want to create slide shows like you mentioned it, you can use our VisualLightBox program available on http://visuallightbox.com/ To add an audio file you should open WOW Slider, you should go in Properties, check 'Play audio file' and then add an audio file. You can use the templates available in WOW Slider app. If you want to use other templates, you could change them manually.
I am using wow slider to generate over 100 slideshows for condos that my client rents. I am trying to make this as user-friendly for them as possible so I am creating a page that has a link using window.open to open the html file as a pop-up. It works great in desktop, but when I try to open it with mobile, instead of generating a pop-up, it opens a new browser that has a tiny slideshow in it. Is there a way to do this so that the slideshow resizes for mobile? I just have so many, I can't paste them all into php pages, etc.
Please, select the slide size 'full width' or 'full screen' right at the bottom of the WOW Slider application window.
 css gallery slider
css gallery slider gallery css
gallery css css image gallery slider
css image gallery slider html css image gallery
html css image gallery css image gallery template
css image gallery template