
 Chevrolet Camaro
Chevrolet Camaro
 is an automobile manufactured by the Ford Motor Company
is an automobile manufactured by the Ford Motor Company 1958 Classic
1958 Classic
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 simple jquery slider
Gentle Layout
with Basic linear Transition
simple jquery slider
Gentle Layout
with Basic linear Transition
-
 jquery gallery
Dot Style
with Seven Transition
jquery gallery
Dot Style
with Seven Transition
-
 Gothic Layout
with Domino Effect
Gothic Layout
with Domino Effect
-
 Elegant Style
with Basic linear Effect
Elegant Style
with Basic linear Effect
-
 Prime Time Theme
with Basic linear Transition
Prime Time Theme
with Basic linear Transition
-
 Aqua Design
with Flip Effect
Aqua Design
with Flip Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Seven Effect &
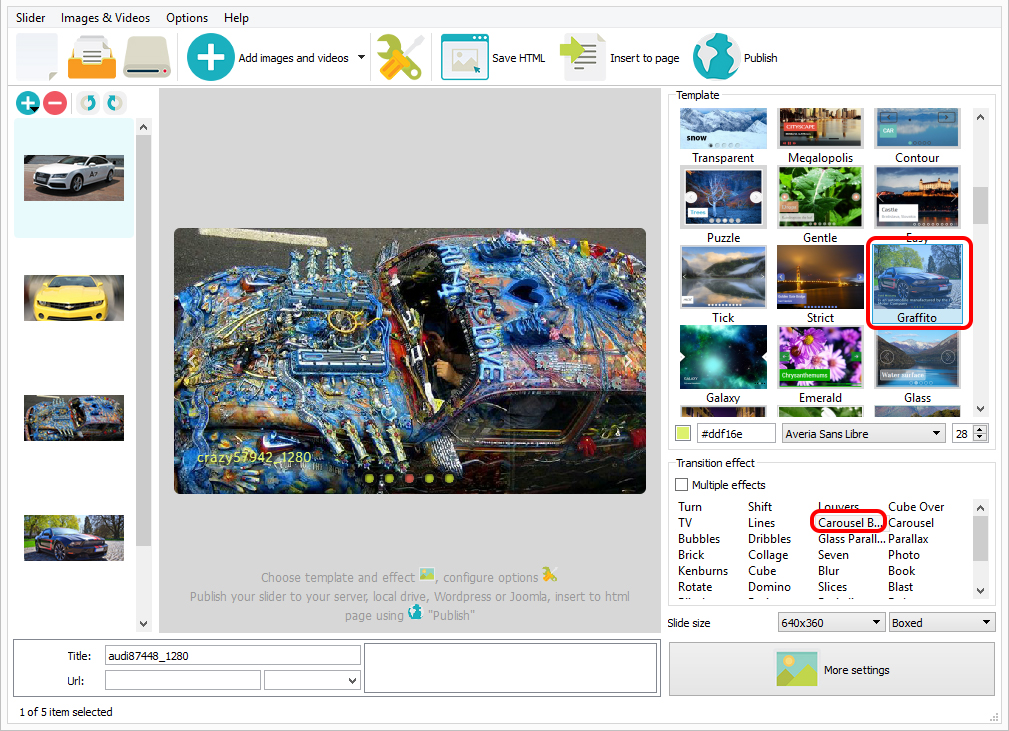
Grafito Design Wordpress gallery plugin
Seven Effect &
Grafito Design Wordpress gallery plugin
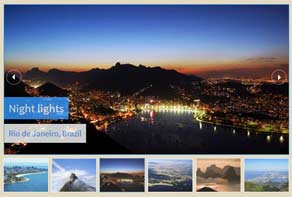
Ce slider a une élégance old-fashion et une plage de couleurs inhabituelle. Le résultat est unique et très accrocheur !
Il n'y a pas d'effets de cadres pour les diapositives, ce qui permet aux images de prendre un maximum d'espace. Cependant, les images ont un effet de "coin arrondi", ce qui les rend plus old-fashion.

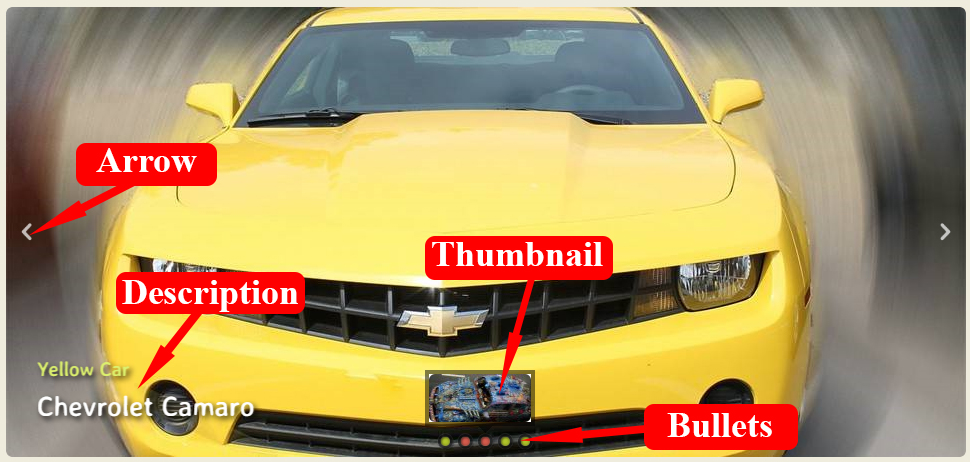
Les flèches de navigation apparaissent quand vous passez avec la souris sur le slider, et ce sont des têtes de flèche blanches et semi-transparentes, avec une ombre portée pour les aider à ressortir. En passant au dessus d'une flèche, elle prendra une teine légèrement orangée-rouge, une couleur inhabituelle dans le design-web, mais cela aide beaucoup à renforcer le sentiment d' "old fashion"
Clicker sur les flèches vous permet de naviguer entre les diapositives.
Au centre du bas du slider, on trouve une série de points jaunes-verts avec un bord noir et un effet d' "ombre portée" qui représente chaque diapositive du diaporama. Quand le point relié à la diapositive actuelle est surligné, il devient du même rouge que les flèches de navigation. Le rouge et le vert rassemblés sont très accrochants.
En passant au dessus d'un point, on a une petite avant-première de la diapositive dans un cadre noir semi-transparent.
La légendre se trouve dans le coin inférieur-gauche. Il y a un petit titre en jaune-vert, avec un sous-titre plus large mais optionnel au dessous. Le texte a une ombre sombre, qui l'aide à ressortir par rapport aux images puisqu'il n'a pas de fond coloré.
La police utilisée est Averia Sans Libre, une police unique crée depuis la moyenne de beaucoup d'autres polices. Elle a un léger côté"écrit à la main" amusant, qui complémente bien le côté excentrique mais old-fashion du slider.

Il y a un grand choix d'effets de modification, mais le 'seven' par défaut casse l'image en carrés et s'envole hors de l'écran, tandis que l'image suivant de forme depuis des carrés volant depuis l'autre côté de l'écran. C'est un choix amusant qui complémente le désign excentrique du slider et a beaucoup de mouvement afin d'attirer l'oeuil. Si vous vouliez augmenter encore l'effet d'old fashion, 'kenburns' serait un bon choix, vu qu'il fait s'effacer les photographies l'une dans l'autre, ou vous pourriez utiliser 'book' qui simule tourner la page d'un livre.
Ce slider serait parfait pour n'importe quel site avec un design rétro ou vintage. Les "mère bloggueuses" l'adorereront, mais il marcherait tout aussi bien avec un air de femme au foyer des années 1950. Le slider marcherait aussi bien pour des sites qui traitent de l'histoire des bâtiments, villes ou des personnes, particulièrement si ils ont des photos anciennes à afficher. Les antiquaires aimeront aussi le design excentrique et old-school
 wp gallery slider
wp gallery slider gallery plugin wordpress
gallery plugin wordpress wordpress gallery free plugin
wordpress gallery free plugin image gallery plugin html
image gallery plugin html free gallery plugin wordpress
free gallery plugin wordpress