This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slick carousel
Slick Carousel Style
with Collage Animation
slick carousel
Slick Carousel Style
with Collage Animation
-
 bootstrap slider
Bootstrap Layout
with Basic Linear Animation
bootstrap slider
Bootstrap Layout
with Basic Linear Animation
-
 slick slider
Slick Theme
with Bubbles Effect
slick slider
Slick Theme
with Bubbles Effect
-
 image gallery
Simple Skin
with Basic Animation
image gallery
Simple Skin
with Basic Animation
-
 jquery vertical slider
Digit Template
with Stack Vertical Transition
jquery vertical slider
Digit Template
with Stack Vertical Transition
-
 html5 image slider
Crystal Theme
with Basic Transition
html5 image slider
Crystal Theme
with Basic Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Stunning jQuery Image Rotator!
How-to: Stunning jQuery Image Rotator!
This video instruction is made for people who want to create beautiful and eye-catching jQuery Image Sliders in just minutes!
 jQuery Image Rotator: Best Effects!
jQuery Image Rotator: Best Effects!
Make awesome slideshows and view them on the page - here is one of them!
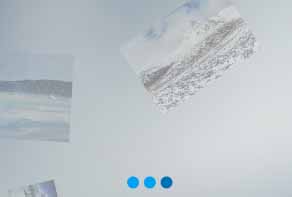
 BLUR TRANSITION & TERSE DESIGN JQUERY IMAGE ROTATOR
BLUR TRANSITION & TERSE DESIGN JQUERY IMAGE ROTATOR
Pause/Play buttons can be used to start the slider or put a current slide on hold as required. But this slider doesn`t contain these buttons because the Auto play function is enabled. You don`t need to start your slider manually. Prev and Next arrows also is used to access both previous and next slides respectively. Alternatively, slides can also be clicked, dragged and accessed with the aid of a mouse. Small thumbnails provide quick previews of contents on slides and they are accessible through the navigation dots. The navigation dots centrally provide information on the location of each slide.
Text descriptions are located on the lower left corner of the slider on a white rectangular tab, which makes them quite legible, hard to miss and very easy to read even from a distance. Text descriptions are adjudged Helvetica Neue fonts with justified alignments. They also appear at a much faster and very difficult to notice "blur transformation" rate than slides. Descriptions are unaffected by mouse activity and subsequently show no response to hovering mouse movements, clicks as well as swipe and drag. Blur transition effect will attract your site visitors. The images change smoothly making an outstanding effect.

The current slider is mobile-optimized. WOWSlider makes your mobile-optimized view excellent - without modifying anything - it will automatically take your slider and generate an optimized view for touch screen phones. WOWSlider also has a swipe function, which works well on mobile devices.
The scripts are well optimized.WOWSlider code is tight and light-weight (6kb gzipped), utilizes hardware-accelerated animations that means your web slider is certainly accessible. WOWSlider handle all the details to make sure your slideshow loads fast all the time, regardless of how much traffic you get. Optimized code guarantees your content loads quickly and stays available to visitors.

 Comments
Comments
I purchased your Wow Slider a number of years ago and was looking at upgrading again and was wondering how much it would cost?
We can offer a 50% discount.
I have made with Editor a website See pag b, This web site it work very well(it is not online)but I prefer all foto on the botton they must start automatically-in this website it is necessary to clik ok and arrive the first photo then it is necesary back to main page cklik again ok for second photo ecc ecc -- maybe it is complicated for somebody---i woul like that all photo start every 10” one another one---for this i have installed wowslider ,but how work it? for ex see page a at ligne 30 for the first photo must I used wowslider? and delete this line or it is necessary to do some thing else---? I am not sure if you can understand what I wish-----but please try-to help me
Could you please provide us with more detailed information about your needs.
Our app is for sliders. Please check this video to see how it works:
please –patience with me-I am very old 80 jears,but I work again I like to do websites-I know the html code,but I would like to use Wizard Insert-page a) questions where or how can I find it? please do not send me to see any forum

It's not a forum page, it's our tutorial: http://wowslider.com/help/add-wowslider-to-page-2.html
Please check it.
thank you for information the slider it work on mine web site but it start always automaticaly-I woud like that start for ex when the mouse is on the table “gallery” (see attach.) I tking that I must introduce one script ,but where and which?
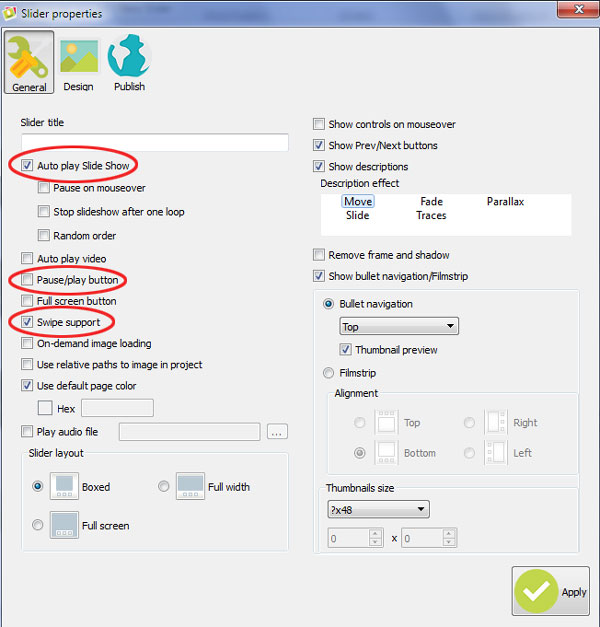
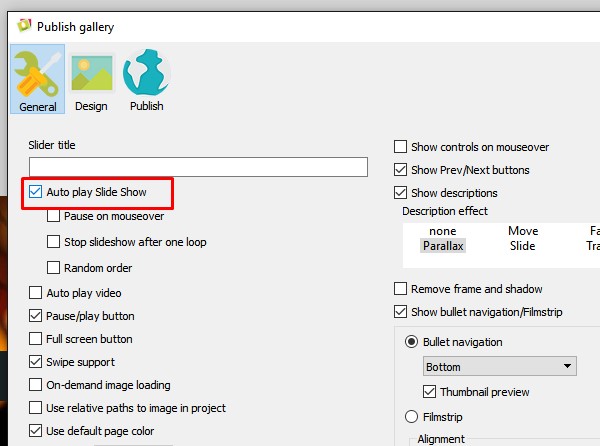
What do you mean? If you want to have your slider without an autoplay feature, you should go to "Slider" -> "Properties" -> "General" and set the option "Auto play Slide Show" unchecked - generate your slider again after that. If you don't want your slider to appear without clicking on thumbnails, you can check this app: http://visuallightbox.com/

I hope that is the last time that iI disturbe you I have a small web---see att----in one table is wrotten “foto gallery” I would like when the mouse is on (or mit click)the slider start--- now I am able to put it(the slider)on at the begin or end page html—Is it possible?
I have made the download WOWslider all OK ! I have made one slider and I would like that it appear (see att HOME PAGE) below the table whith tree link I have made “PUBLIC” see attalso here I do “PUBLIC at the end I HAVE attachement where I clik on the foto(OK??) and I have ATT here it arrive the problem: if I clik soon on “after” and I save the slider work but it go between the foto home page and the table if I click on worth table and I save it arrive”error the component is int inside” demand:::where is my mistake???
Please send us a local copy of your page with your page files in .zip, we'll check it.
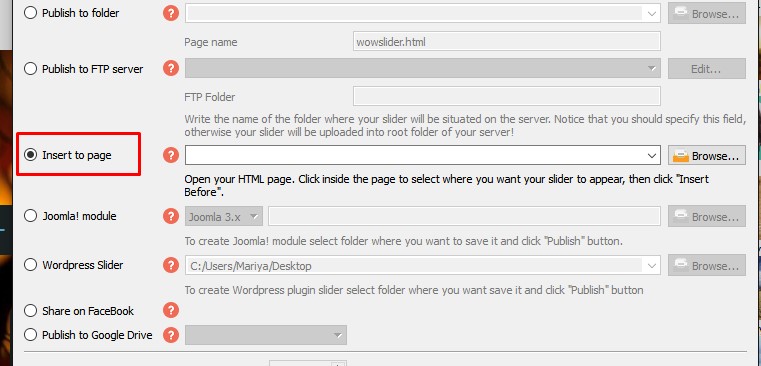
Also please note that you can add a slider to your page manually: http://wowslider.com/help/create-an-image-slider-32.html
I have a project web (see att C) I would like that the slider appear below the table—with publish system it do not go --- I have paste the code see Att C1 and C2) but I have nothing-I suppose it all right wrotten and I need a “script” may be for ex on clik but where and which?
Sorry, but there are no files attached.
Is there any version of Wow Slider for Linux Debian based?
Unfortunately, we have no version of WOWSlider for Linux, please use the Wine software.
Hello, I am using wowslider and want to put a slider on a template page rather than a .html. It doesn't seem to let me do that in the publish page. Is this possible?
You can use the Insert-to-page wizard with .html pages only.
You can add WOWSlider to your page manually. Follow this instruction: http://wowslider.com/help/create-an-image-slider-32.html
I own Wow Slider v 5.4 I would like to know if you have added the feature to be able to make each individual frame a unique time delay or if it's still the same time delay for every frame? I need variable time delay per frame.
Unfortunately, the WOWSlider has no such feature. Maybe we'll add this feature later, but we haven't planned on it yet.
I bought the Wow slider for like a year and a half ago. Now when I download and try to install my Norton antivirus program tells me it's virus and delete the program every time I unpack? What should I do?
Please add our app to exceptions. It is a false alarm. Our app is safe. You can check it here: www.virustotal.com
Hi, I have down loaded this new version to my computer …now what ?? before I went to Help and pasted my registration #
Could you please give us more details about your issue?
Hi, I recently updated and I'm not seeing my images,what do I need to do??
Please send us your project file (.wowsl) so we could check it. Could you please describe exactly what the issue about the WOWSlider is?
There are no preview photos showing and it won’t publish to my site, even though it says they’re connected.
The project file you've sent looks fine on our end. Please try to delete all the images from your project and add them again.




















