This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slick slider
Slick Template
with Bubbles Effect
slick slider
Slick Template
with Bubbles Effect
-
 gallery jquery
Tick Style
with Book Effect
gallery jquery
Tick Style
with Book Effect
-
 jquery carousel
Vernisage Style
with Stack vertical Animation
jquery carousel
Vernisage Style
with Stack vertical Animation
-
 css image gallery
Push Theme
with Stack Animation
css image gallery
Push Theme
with Stack Animation
-
 html slideshow
Silence Skin
with Blur Effect
html slideshow
Silence Skin
with Blur Effect
-
 html gallery
Dominion Layout
with Blinds Animation
html gallery
Dominion Layout
with Blinds Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How to create a photo slideshow!
How to create a photo slideshow!
You can create photo slideshows in a few clicks! Just watch this video here!
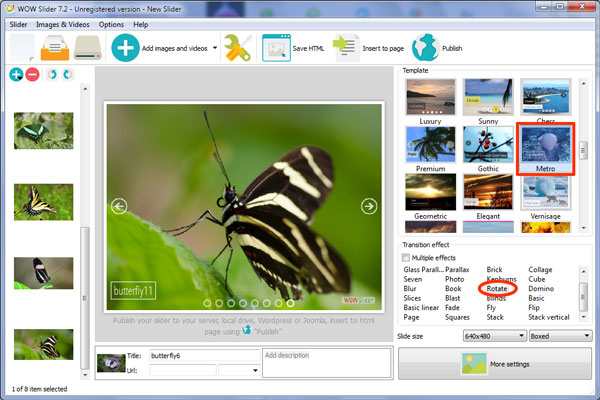
 Photo slideshow on the page!
Photo slideshow on the page!
That's what you get after working with WOW Slider app!
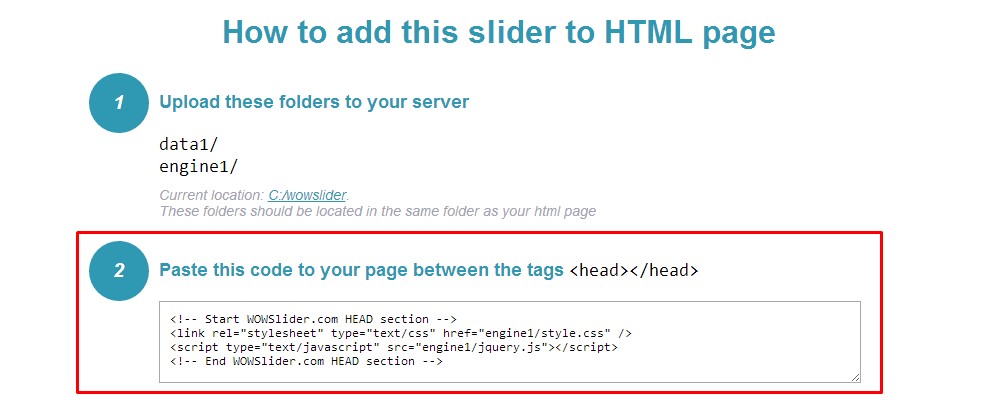
 Photo slideshow HTML Code
Photo slideshow HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the photo slideshow to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/metro-rotate/data1/images/boats.jpg" alt="Boats in Portugal" title="Boats in Portugal" id="wows1_0"/></li>
<li><img src="images/demo/metro-rotate/data1/images/coast.jpg" alt="Coast" title="Coast" id="wows1_1"/></li>
<li><img src="images/demo/metro-rotate/data1/images/landscape.jpg" alt="Beautiful landscape" title="Beautiful landscape" id="wows1_2"/></li>
<li><img src="images/demo/metro-rotate/data1/images/lighthouse.jpg" alt="Lighthouse" title="Lighthouse" id="wows1_3"/></li>
<li><img src="images/demo/metro-rotate/data1/images/panorama.jpg" alt="Panorama" title="Panorama" id="wows1_4"/></li>
<li><img src="images/demo/metro-rotate/data1/images/seascape.jpg" alt="Sea-scape" title="Sea-scape" id="wows1_5"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Boats in Portugal"><img src="images/demo/metro-rotate/data1/tooltips/boats.jpg" alt="Boats in Portugal"/>1</a>
<a href="#" title="Coast"><img src="images/demo/metro-rotate/data1/tooltips/coast.jpg" alt="Coast"/>2</a>
<a href="#" title="Beautiful landscape"><img src="images/demo/metro-rotate/data1/tooltips/landscape.jpg" alt="Beautiful landscape"/>3</a>
<a href="#" title="Lighthouse"><img src="images/demo/metro-rotate/data1/tooltips/lighthouse.jpg" alt="Lighthouse"/>4</a>
<a href="#" title="Panorama"><img src="images/demo/metro-rotate/data1/tooltips/panorama.jpg" alt="Panorama"/>5</a>
<a href="#" title="Sea-scape"><img src="images/demo/metro-rotate/data1/tooltips/seascape.jpg" alt="Sea-scape"/>6</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/metro-rotate/engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
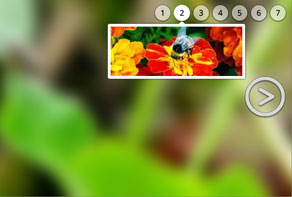
 ROTATE EFFECT & METRO LAYOUT PHOTO SLIDESHOW
ROTATE EFFECT & METRO LAYOUT PHOTO SLIDESHOW
This slider has a bold but simple design that is very striking. It uses the color white to great effect.
The main image has a white border with a faint grey line and drop-shadow. The overall effect creates a three-dimensional picture frame look, that is attractive without being overwhelming.
Hovering over the slider brings up two navigational arrows, one on each side. The arrow is quite bold, and white. It is contained within a transparent circle with a white border. The whole thing is semi-transparent, which allows the colors of the photo below to show through. Rolling over the navigational arrow turns it opaque white, and signals to the user that they can interact with it. Clicking on the arrow cycles you through the images.

There is a caption in the bottom left of the slider. It has large white text in a transparent rectangle with a white border. Because the rectangle is completely transparent, the images in the slider must have dark or colored backgrounds as the text would not show up against a white or light image.
The font used is Open Sans Condensed, a humanist sans-serif font with a neutral but friendly appearance. It is a font optimized for the screen, and as such is very legible.
At the bottom-center of the slider are a series of transparent circles with semi-transparent white borders. Each circle represents an image in the slideshow. The circle linked to the current image in the main slider turns a less-transparent white, highlighting it. Hovering over a circle does the same thing, turning it less transparent. It also brings up a preview image in a white frame with a small white arrow pointing to the circle.
Clicking on a circle will load the relevant image into the slider. This allows the user to navigate directly to the image they are most interested in, without having to wait for all the images to cycle through the slideshow.
The default change effect is ‘rotate’. The image transitions to the next by rotating away, whilst the next image rotates in. It’s a simple but effect transition, with lots of movement that attracts the eye. Most of the available change effects would work with this slider, because of it’s simple and flexible design. ‘Book’, ‘Kenburns’ and ‘glass parallax’ would all work well as they are simple and clean transitions.
The simple design of the slider makes it flexible enough to use on a range of websites. Because it only uses the color white, it would look particularly dramatic against dark or colored website backgrounds. However, the use of the drop-shadow and 3-D look to the white frame means it would also stand out on a white or pale website background.

 Comments
Comments
I have an unlimited Wowslider app that I punched for my Macbook, I have since punched a newer Macbook Pro and I am having trouble with the frame problem, What can I do to solve this problem.
Could you please give us more details about your problem?
The Wowslider on this page works great when I built the photo display, but once in while the photos separate and display half of one photo and half of another photo in one same frame. I used Safari as a browser to send the files to the server and they appear to be fine. I also have Firefox as a browser and when I look at the web page using this browser that is when the photos appear to separate. can you tell me why this happens. The customer also tells me that the photos appear to act the same way to them and they are using a microsoft computer and browser. I can use the Firefox browser to look at the first website and there is no problem at all everything works great. I am at a loss on what is going on. the first web page I created was about three years ago and the parts repair web page was just recently.
I think the problem started when I was trying to place a watermark on this page. I could have caused this problem and if I did I would like to know so I will not do it again.
Please delete the WOWSlider from you page and insert it anew one following this instruction; http://wowslider.com/help/add-wowslider-to-page-2.html To set the watermark please follow this instruction: http://wowslider.com/help/watermark-in-wowslider-27.html
How do I sign into facebook Is it My.wowslider.com or support@wowslider.com and what else?
To post slider on Facebook you should log in Facebook with your own email and password. You can also publish your slider on Google Drive following this instruction http://wowslider.com/help/add-slider-google-drive-183.html and then share this on Facebook as a link.
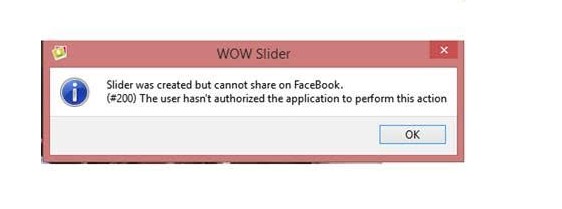
I get this error. How do I authorize wow to facebook without getting this error.

Sorry for the inconvenience.We already know about this issue and have sent the report to our developer team. They'll try to fix it in the future. You can publish your slider on Google Drive following this instruction http://wowslider.com/help/add-slider-google-drive-183.html and then share this on FaceBook as a link.
I have a paid license for Wow Slider.. Is there a link to obtain the latest version?
It is still available by the same link, check your license info.
I have just upgraded to Windows 10 and have somehow lost my list of license keys for the “All Programs” package. How can I get those from you so I can use my programs?
We have sent you this info.
I inserted my wow slider into my webpage but it will not animate. Not sure why it won't work. It works fine in dream weaver preview.
The jquery of WOWSlider is missing on your page.

<!-- Start WOWSlider.com HEAD section -->
<!-- End WOWSlider.com HEAD section -->
I have it now working but it only slides to first picture and stops and nothing then works in the slider. Any ideas? Could it be another jquery causing a problem on the page?
WOWSlider use jQuery v1.11.2 so it must be at your page, but it isn't. It's causing the problem with your slider. Also it's better to avoid using several version of jQuery on the one page.
Internet Explorer 11, Firefox 42, Windows 7 Question 1: Why will Wowslider in IE? Question 2: Why are after insert from Wowslider all umlaut (Ü, ä, etc.) disappeared? Question 3: Why the animation is not left aligned above the rest of the text?
There is no WowSlider on the page you have sent, please send us the link to the test page with your issue.
Then the top left: the list Then click last Product In Fire Fox runs the wowslider in IE!
1. Please specify what version of IE do you use. 2. To save the umlauts at your page please try to use UTF-8 encoding. 3. To make your slider left-aligned to the rest of text you may put in into the table you use at your page.
IE Version 11
everything looks good in IE 11 on our end. Are you still experiencing issues, and if so, can you explain a bit about them?
We've check your page in IE Version 11, everything looks good on our end. Are you still experiencing issues, and if so, can you explain a bit about them? Could you please send to us a screencast.






 1
1 2
2 3
3 4
4 5
5 6
6