This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 jquery content slider
Stream Style
with Fly Transition
jquery content slider
Stream Style
with Fly Transition
-
 slick slider
Slick Layout
with Bubbles Effect
slick slider
Slick Layout
with Bubbles Effect
-
 slideshow creator
Turquoise Skin
with Stack Vertical Effect
slideshow creator
Turquoise Skin
with Stack Vertical Effect
-
 jquery carousel
Vernisage Theme
with Stack vertical Animation
jquery carousel
Vernisage Theme
with Stack vertical Animation
-
 jquery banner rotator
Catalyst Template
with Fade Animation
jquery banner rotator
Catalyst Template
with Fade Animation
-
 jquery banner slider
Pinboard Skin
with Fly Animation
jquery banner slider
Pinboard Skin
with Fly Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slideshow jQuery: Working on transitions!
Slideshow jQuery: Working on transitions!
There is no problem with Responsive Slideshow Creation anymore! Just follow this video tutorial!
 Slideshow jQuery: Ravishing Animations!
Slideshow jQuery: Ravishing Animations!
This video shows different possible transitions and layouts you can apply to using WOW Slider!
 Slideshow jQuery HTML Code
Slideshow jQuery HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Slideshow jQuery to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/salient-squares/data1/images/dhowboat.jpg" alt="Dhow boat" title="Dhow boat" id="wows1_0"/></li>
<li><img src="images/demo/salient-squares/data1/images/plumeriaalba.jpg" alt="Plumeria alba" title="Plumeria alba" id="wows1_1"/></li>
<li><img src="images/demo/salient-squares/data1/images/sailer.jpg" alt="Sailer" title="Sailer" id="wows1_2"/></li>
<li><img src="images/demo/salient-squares/data1/images/seashells.jpg" alt="Seashells" title="Seashells" id="wows1_3"/></li>
<li><img src="images/demo/salient-squares/data1/images/sunset.jpg" alt="Sunset" title="Sunset" id="wows1_4"/></li>
<li><img src="images/demo/salient-squares/data1/images/urchin.jpg" alt="Urchin" title="Urchin" id="wows1_5"/></li>
<li><img src="images/demo/salient-squares/data1/images/uroabeach.jpg" alt="Uroa beach" title="Uroa beach" id="wows1_6"/></li>
</ul></div>
<div class="ws_thumbs">
<div>
<a href="#" title="Dhow boat"><img src="images/demo/salient-squares/data1/tooltips/dhowboat.jpg" alt="Dhow boat" /></a>
<a href="#" title="Plumeria alba"><img src="images/demo/salient-squares/data1/tooltips/plumeriaalba.jpg" alt="Plumeria alba" /></a>
<a href="#" title="Sailer"><img src="images/demo/salient-squares/data1/tooltips/sailer.jpg" alt="Sailer" /></a>
<a href="#" title="Seashells"><img src="images/demo/salient-squares/data1/tooltips/seashells.jpg" alt="Seashells" /></a>
<a href="#" title="Sunset"><img src="images/demo/salient-squares/data1/tooltips/sunset.jpg" alt="Sunset" /></a>
<a href="#" title="Urchin"><img src="images/demo/salient-squares/data1/tooltips/urchin.jpg" alt="Urchin" /></a>
<a href="#" title="Uroa beach"><img src="images/demo/salient-squares/data1/tooltips/uroabeach.jpg" alt="Uroa beach" /></a>
</div>
</div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/salient-squares/engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
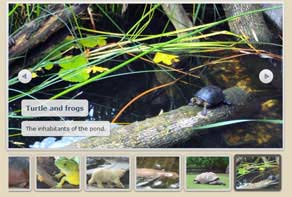
 SQUARES ANIMATION & SALIENT LAYOUT SLIDESHOW JQUERY
SQUARES ANIMATION & SALIENT LAYOUT SLIDESHOW JQUERY
This slider has a unique, three-dimensional design.
The main slide has a grey border with a thin highlight, thin shadow and softer drop shadow. The result is that it looks like a three-dimensional frame. The use of grey keeps it modern and clean.
Below the main slide is a large gradient drop shadow, which is a very modern and clean way of raising the slider away from the main website and making it stand out. This drop shadow would work best on a website that has a lighter background.

Down the left-hand side of the main slide is a set of preview slides, stacked vertically. Each one has a similar grey frame. The preview image that is linked to the current main slide is highlighted by the frame turning white instead of grey.
Hovering over the preview slides makes them scroll up and down, so you can see all the relevant slides. This makes it extremely easy and obvious how to navigate through the slides, making this slider perfect for websites aimed at less tech-savvy users.
There is a subtle hover effect as you mouse-over each preview image, where the colors are slightly darker and richer. This reinforces the fact that these preview images are clickable.
Hovering over the main slide brings up the navigation arrows, one on each side. These arrows are dark grey, and have an embossed look. They have a lighter grey circle background, with a series of semi-transparent borders in dark and light grey. Again, the effect is three-dimensional, and very inviting to click on.
Hovering over the navigation button makes the arrow turn darker, and reinforces the fact you can interact with this element. Clicking on it takes you to the next or previous slide.
There is a caption in the bottom-left corner of the slider. The caption has a semi-transparent grey background and uses a dark grey font. The font used is Marmelad, a rounded san-serif font that is well-balanced with regular proportions. It feels modern, but the rounded lettering keeps it friendly and warm.

The default change effect is called ‘squares’, where the image is gradually replaced by the next one, square by square. It is a simple but elegant effect, which works well with the modern design of the slider. Other change effects that would work well with this design are ‘glass parallax’ and ‘seven’, both of which are modern and smooth.
This slider would work well for modern, professional websites that want to show they are trustworthy. The use of a monochromatic color scheme makes it serious and professional. Sites about finance, small business owners and professional freelancers would all benefit from this slider design.
 Comments
Comments
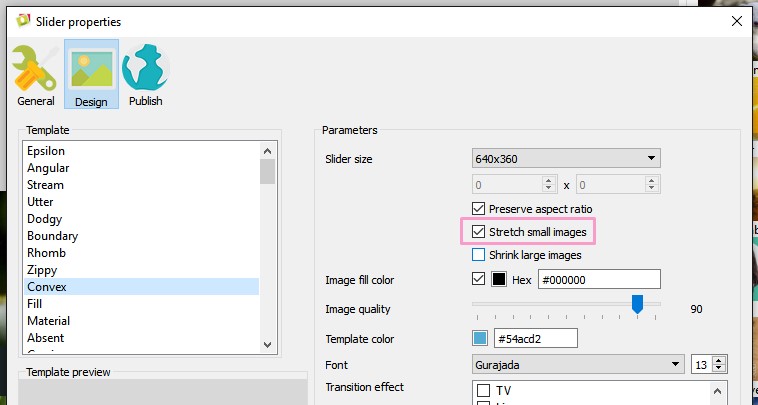
have you any idea why wowslider my decide to crop the top and bottom of the images out ? i have checked they are the correct size yet some reason it is cropping the images i would include a link however i am only testing offline at this point in time any thoughts would be greatly appreciated
- #wowslider-container1
- #wowslider-container1 .ws_images
- #wowslider-container1 .ws_images ul a
- #wowslider-container1 .ws_images > div > img

thankyou for the response your instructions worked flawlessly however it might be an idea to note this somewhere on your site for future reference
Hi I am trying to optimize my site an I am changing all of my images to progressive jpg's because my site responds between 1900px and 320px, if I upload progressive jpg's into wowslider is their rendering respected by the browser of will my page wait until the first image in the slider has been fully loaded?
I guess, progressive jpeg's do not depend on WOWSlider. The page shows you image in poor quality quickly, after that the quality will be improved. Please write back to us if you have any further questions or concerns. Our team is always happy to help.
I have an unlimited licence for wowslider but i have recently been looking at ways to speed up my site and have been dequeuing a lot of css files etc to reduce server calls. I have noticed that the wowslider css gets loaded in the body of the page rather than in the head or the footer, bundled together with the shortcode I imagine. I just wanted to know what would be the best way of disabling this link from getting inserted as I'd like to add the css in the head as internal css.
You can change the code as you wish but we can't promise that it would work properly.
I understand that if I mess with it it's my responsibility but I was hoping that you could point me in the right direction to find the file that contains the code that i need to disable.
Just add the content of .css file to your page.
Yes, I'm fine with that I've already done it. The problem that i have is that i want to prevent the link to the slider stylesheet from getting inserted into the page. In a bid to make my page load faster I'm trying to reduce requests sent to the server. Where can i find the code to disable this?
that's not currently supported, but we're passing your feedback on to the team. Much appreciated!
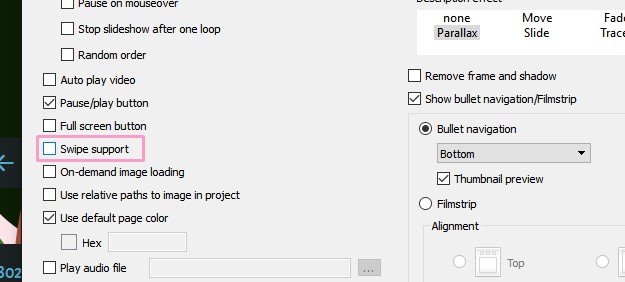
Support swipe function does not work on Google Chrome (version 47.0.2526.80) when using the effect of WOWslider ( vers 8.6) KENBURNS. It works on Mozzilla firefox and your wowslider software but when you publish on google chrome the touch screen is active on the slider ?

Please send us the link to your page with the slider, we'll check it.
Here is the link index page ( I use wowslider 8.6). if you touch the picture with a screen tactil you block slider (only problem on google chrome).
Hm.. the slider's scripts that are on your page were generated in WOW Slider 5.5. Please remove the code of your slider manually, and add the code that was generated in the latest version.
I have version 8.6 of wowslider. I erase all old creations (data and engine) of wowslider and I find my new creations are still with version 5.5?
Hm.. I guess it's ok.
Open this script in a text editor: engine1/script.js
Find this line:
jQuery("#wowslider-container1").wowSlider({effect:"kenburns",prev:"",next:"",duration:59*100,delay:14*100,width:1200,height:420,autoPlay:true,autoPlayVideo:false,playPause:false,stopOnHover:false,loop:false,bullets:0,caption:false,captionEffect:"slide",controls:false,controlsThumb:false,responsive:1,fullScreen:false,gestures:1,onBeforeStep:0,images:0});
jQuery("#wowslider-container1").wowSlider({effect:"kenburns",prev:"",next:"",duration:59*100,delay:14*100,width:1200,height:420,autoPlay:true,autoPlayVideo:false,playPause:false,stopOnHover:false,loop:false,bullets:0,caption:false,captionEffect:"slide",controls:false,controlsThumb:false,responsive:1,fullScreen:false,gestures:2,onBeforeStep:0,images:0});
I replaced the script .This does not change there is always the sensitivity (with touch screen) of the slider in google chrome. Thank you for your work
Sorry, I didn't understand that you want to disable it.
Use this code then:
jQuery("#wowslider-container1").wowSlider({effect:"kenburns",prev:"",next:"",duration:59*100,delay:14*100,width:1200,height:420,autoPlay:true,autoPlayVideo:false,playPause:false,stopOnHover:false,loop:false,bullets:0,caption:false,captionEffect:"slide",controls:false,controlsThumb:false,responsive:1,fullScreen:false,gestures:0,onBeforeStep:0,images:0});







 1
1 2
2 3
3 4
4 5
5 6
6 7
7