 Bream Bay From The Brynderwyn Ranges
Bream Bay From The Brynderwyn Ranges Mangawhai's sand dunes are a dominant feature of the harbour.
Mangawhai's sand dunes are a dominant feature of the harbour. Head Rock (Mangawhai Heads)
Head Rock (Mangawhai Heads) Ligurian Sea from Vernazza, Cinque Terre, Italy.
Ligurian Sea from Vernazza, Cinque Terre, Italy.  Looking Down at Mangawhai Heads
Looking Down at Mangawhai Heads The Malibu Lagoon is both a freshwater and saltwater ecosystem.
The Malibu Lagoon is both a freshwater and saltwater ecosystem. Panorama of Mangawhai Heads, a beautiful coastal town.
Panorama of Mangawhai Heads, a beautiful coastal town.
 Rainbow over the ocean.
Rainbow over the ocean. Sea dragon close-up.
Sea dragon close-up. A sea walter wave passing over rocks, mixing with calm water
A sea walter wave passing over rocks, mixing with calm water at the Ritz Half Moon Bay
at the Ritz Half Moon Bay Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand
Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand
Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 carousel bootstrap
Bootstrap Skin
with TV Effect
carousel bootstrap
Bootstrap Skin
with TV Effect
-
 javascript image slider
Contour Style
with Cube Transition
javascript image slider
Contour Style
with Cube Transition
-
 slideshow software
Zoom Design
with Domino Animation
slideshow software
Zoom Design
with Domino Animation
-
 web photo gallery
Subway Layout
with Basic Transition
web photo gallery
Subway Layout
with Basic Transition
-
 html gallery
Dominion Template
with Blinds Effect
html gallery
Dominion Template
with Blinds Effect
-
 html5 image slider
Crystal Layout
with Basic Transition
html5 image slider
Crystal Layout
with Basic Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Wordpress Gallery CSS in 1 Minute!
Wordpress Gallery CSS in 1 Minute!
Due to this video tutorial you will be able to master an attractive Wordpress Gallery in no time!
 Wordpress Gallery CSS: Splendid Layouts!
Wordpress Gallery CSS: Splendid Layouts!
This video presents you Wordpress Gallery viewed with different striking transition effects!
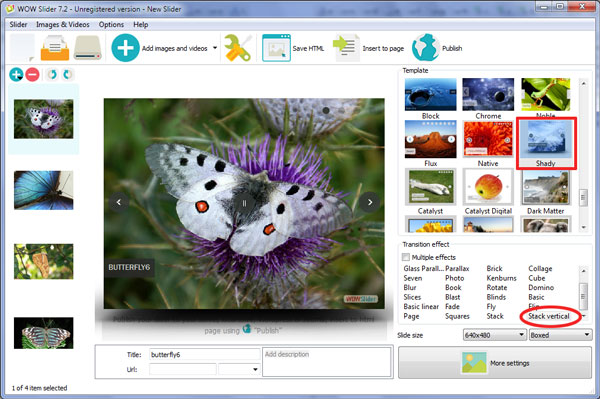
 STACK VERTICAL TRANSITION & SHADY STYLE WORDPRESS GALLERY CSS
STACK VERTICAL TRANSITION & SHADY STYLE WORDPRESS GALLERY CSS
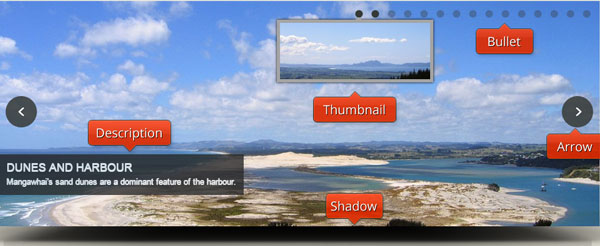
This slideshow demo is clean and minimalist which makes it an appropriate choice for websites with a spare design. It also works well for webpages with a more embellished style looking to add a slider without overcrowding the page or a visitors senses. The deceptively simple design works especially well for up-and-coming industries or more traditional business looking to add a modern touch to their site.
A fresh, no-border style means that the pictures remain the center of attention at all times. The bottom border utilizes a drop shadow to give the slideshow substance and heft. As each slide drops into view from the top it replaces the previous slide, which is then pushed down towards the shadowed area below.

In the bottom left corner users will find a translucent grey caption box. Two sets of large, easy-to-read, sans serif text appear in the box: a large upper case header and the corresponding picture description in normal font. The only other adornment on the slider are two arrows which appear to the left and right side of a slide when the mouse hovers over it. By using the left and right arrows users can speed up the slideshow or change direction of the gallery. If a user wants to pause the slideshow they can click on a slide and hold down the mouse button. The design is intuitive and simple and allows for easy user interaction without a lot of distracting buttons getting in the way.
Adding to the clean design is the picture gallery that is included within the slideshow itself. In the upper right corner users will find a line of large grey and black dots. Each grey dot corresponds to a picture within the slideshow with a lone black dot signifying the current slide. When the mouse hovers over a dot a smaller, grey-framed picture appears floating within the large slide. Jumping to a specific picture within the slider is easy, simply click on the matching grey dot and that photo will appear on the slider.
This slider demo stretches across the website, drawing the eyes in, and allowing the pictures to speak for themselves. This is why any picture ultimately used within the slideshow needs to be of high quality. Large slides allow for website visitors to view detailed pictures and gives them an unfiltered glimpse into any business.

 Comments
Comments
We created 1 project of wowslider and install in 3 different websites, why sometime it did not slide and hang there, we need to refresh the browser then it starts sliding.
Please send us a direct link to your website, so we can check it.
Can we do this: we created a image for site1.com and is working well. we created another image using the same code as site1.com onto site2.com, but the updated images never appear it still the old images. Do we need to create new code for updated images for single/every sites?

You cannot create another slider using the same code. You should generate code (publish the page) every time you make some changes in the slider oor create a new one. Please use this instruction to create the slider: http://wowslider.com/help/create-an-image-slider-32.html
According to your definition, it would seem we qualify for a free license. If I download and install that, will our site have a watermark?
WOWSlider is free for non-commercial, non-profit websites. However, if your site generates any type of income through products, advertisements, services, or just represents a commercial company then you should purchase a commercial license. The only difference is that in the free version customer can not disable watermark. We can offer you a discount.
I never received an email notification about a new release, as mentioned when purchasing, and just happened to notice on your site that there's a new 8.7 version. Since there are no "update software" options on the site or the software, I'm not quite sure how to go about getting the latest release. What to download? How to update etc.?
All upgrades are free within one year after the purchase. You can download the latest version of WOWSlider from the same link in your license message. Use the same reg. key.
Got it, thanks!
Hi i have windows 10 64 bit and your program crashes oftenly!! HELP
If your app is crashing, maybe you're trying too add too many images to your slider. If so, please go to "Options" and set the option "Show preview" unchecked. Restart the app, then it will work more stable.
I purchased the WOW Slider just a few days ago and I love it. I received an email that version 7.5 is out. How do I upgrade my 7.4 to 7.5?
You can download the latest version of WOWSlider from the same link from your license message. Please, use the same reg. key.
Hi. I have full version registered of WOW Slider 7.5. I want to upgrade to the new version which I believe is 8.4. I do not see anywhere on you site how to upgrade 7.5 to 8.4.
Use the same instruction.
Thanks for the quick response. Before I download the latest version, has it been a year since my purchase? If I install the latest version, will my key work with it? I don't want to mess up the working version I have.
I am building a website using jimdo, I was looking at purchasing wowslider, though I was wondering if it is possible to add a wowslider to a jimdo site? I did ask jimdo, they said yes but you need the know how. and then suggested two other products, which I don't think look as good as wowslider.
Yes, it is possible to add a wowslider to a jimdo site. First you need to create the slider and publish it to the Google Drive using this instruction: http://wowslider.com/help/add-slider-google-drive-183.html Then you need to add to Jimdo page any element wich has the function to edit html code. For example the text editor (see attached): http://support.jimdo.com/basics/working-with-elements/text/ Click "format text with HTML" and add the iFrame code generated to Google Drive. Then you should save changes and the slider will appear at your page.
WOW slider has suddenly stopped displaying images with the Internet Explorer browser. It works fine with Chrome and Mozilla
You can close this ticket... I found the problem it was a browser problem...
Having difficulty with WOW Slider responding to mobile devices Using WOWSlider v7.5

Your slider has a full-width layout (it means 100% of parent). The parent is div class="slide_show" which fills 100% of div which has static width: 1500px. Put wowslider-container1 out of them and remove div class="row_12". The slider will look good then.
That fixed the problem.
I have downloaded your product and think it’s great! I am very interested in using it to help display pictures in our company email newsletter. We are currently using MailChimp to send out our weekly newsletter and occasionally we have a handful of photos to display that makes your product very ideal for us to use. If we can figure out whether this will work for us, we will more than likely purchase the Enterprise package to have up to 10 installations.
I hope what I am trying to do makes sense and that you will be able to help me out.
Unfortunately WOWSlider doesn't provide such option. You can't use WOWSlider in emails, its scripts will be disabled.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14 15
15