This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 image slider jquery
Epsilon Theme
with Collage Transition
image slider jquery
Epsilon Theme
with Collage Transition
-
 wordpress slideshow
Galaxy Style
with Turn Transition
wordpress slideshow
Galaxy Style
with Turn Transition
-
 carousel jquery
Boundary Template
with Blur Effect
carousel jquery
Boundary Template
with Blur Effect
-
 slider html
Twist Style
with Glass Parallax Animation
slider html
Twist Style
with Glass Parallax Animation
-
 javascript image slider
Contour Theme
with Cube Effect
javascript image slider
Contour Theme
with Cube Effect
-
 jquery css slider
Flux Template
with Slices Transition
jquery css slider
Flux Template
with Slices Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How to make jQuery Vertical Slider!
How to make jQuery Vertical Slider!
With this video instruction you'll be able to create jQuery Sliders in no time!
 jQuery Vertical Slider - Awesome Animations!
jQuery Vertical Slider - Awesome Animations!
Here you can take a look at the slider and their wonderful transition effects!
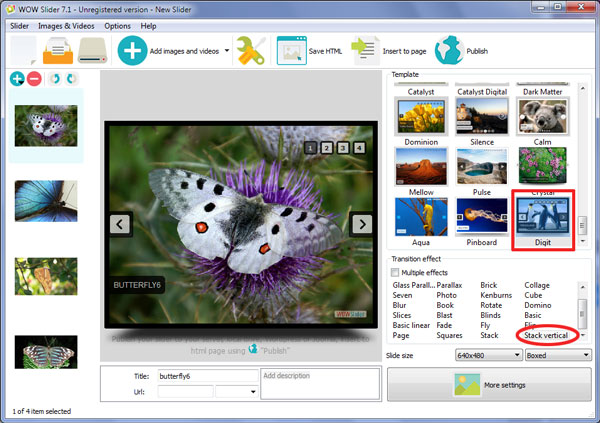
 STACK VERTICAL EFFECT & DIGIT DESIGN JQUERY VERTICAL SLIDER
STACK VERTICAL EFFECT & DIGIT DESIGN JQUERY VERTICAL SLIDER
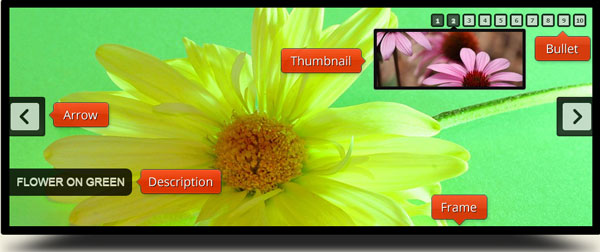
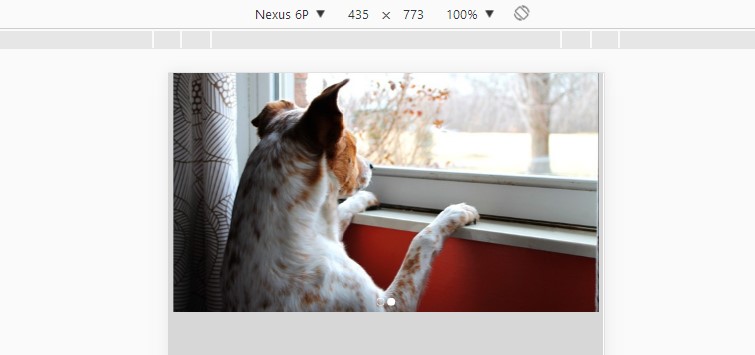
This slider is bold and eye-catching. It would work well on a light or colored website, thanks to it's dramatic frame and shadow effect.
The slides are contained within a bold black border. The corners of the frame are slightly rounded, which gives it even more weight and emphasis but also helps to prevent the slider from become too stark.
Hovering over the slides brings up navigation arrows. Because they are hidden unless you are directly interacting with the slider, they don't distract from the images on the slides. The navigation arrows themselves are contained in a square with a similar thick border with rounded corners, but it is a dark grey instead of black. The subtle change in color helps to differentiate the navigation from the frame. There is then a lighter grey background in the box, which goes dark when you however over it.

This slider is quite unique, in that instead of having 'dots' to navigate between different slides, it uses small boxes, again using the bold frame effect. Each box contains a number, and hovering over the number makes a preview of the relevant slide appear. The nice thing about this is that it's bold and eye-catching, whereas dots can often be missed. This slider would work well for websites aimed at less-experienced web users, who need a more explicit interface.
The captions appear in the lower left corner, in a dark grey box with rounded corners that emerges directly from the border. This again is quite an unusual placement, with many slider designs making their captions more discreet.
The font used is Arial, a good, bold, san-serif font that many users are familiar with. The use of all-caps makes the captions very clear and easy to read, which is reinforced by a fairly large font-size.
The overall effect is bold, dramatic and eye-catching, but the slider is also incredibly easy to use. Thanks to the use of hover effects, numbers instead of dots, and a large, san-serif font this slider is extremely intuitive and simple.

The slider comes with a number of transition effects (thirteen in total). The default is called 'stack vertical' and this effect again is slightly unusual, in that new slides descend down. Each slide comes in quickly, which again helps to reinforce to users how a slider works, and makes it obvious that there is more content. Hovering over a slide makes it pause, so you can look at it for a longer time if needed.
Because of the bold, stark design ethos, this slider would work well on rugged, masculine websites such as those aimed at bodybuilders and the armed forces. It would also work well on 'no nonsense' websites, such as those that discuss personal finance, or minimalist living. Thanks to intuitive interface, the slider would also be a fantastic choice for websites aimed at older web users.
Fast Preview feature
Want to take a look at a preview of what your existing slider may look like on the web? With the help of the live preview area of your carousel, you can modify and optimize your pattern to develop a unique look.
 Comments
Comments
I have wowslider for a while, now I want to insert the code in a responsive website. My question is what I need to do for having it responsive, I need to edit the code?

You do not need to edit anything. Our slider is already responsive. Please see the instruction here: http://wowslider.com/help/adding-the-wowslider-to-your-website-33.html
You didn't understand my question. I know how to make a slider, I did it before because I have the software more than a year. My question is if the slider code is automatically responsive? If I will insert the code in a responsive website the slider will be also responsive?
Yes, the all the sliders generated with WOWSlider are responsive by default.
I need to insert iframe code, but the WOW Slider give me other code what I can do?

Please open the folder where the slider was published. There you can see "wowslider-iframe.html" file. To get the iframe code you should open this file in text editor and copy the content.
Please note that using iframe code can make your slider non-responsive.
Wordpress 4.5.2 Is wow slider compatible with this version?
Yes, WOWSlider is compatible with Wordpress 4.5.2.
I have a licensed copy of wow slider 7.2 but I am moving to a new computer can I re-license or upgrade at a discount?
You can get the latest version of WOWSlider for free, it is included in your free upgrade period.
Again, thank you for the download and reg key you provided below. However, I am having trouble getting this ver. to work. I am running windows 7 pro and cannot get the slides to load so I can preview them.
Please disregard. I re-installed the program and it seems to be working now. I have a quick question. We have used for free version of wowslider with Book effect. I have turned off the Swipe support by unchecking the tickbox for Swipe Support. In desktop, it is working, swiping is not working. But in iphone and ipad, it is still swiping? Any idea how i will completely turn off swiping functionality?
How can I turn OFF support for swipe touch events for iPhone / iPad / Android in image slider. I turned it off using the settings and working ok when site is loaded from desktop. However in mobile devices, it is still swiping. Can you please advise?
Please send us a direct link to your website, so we can check it.
with my smartphone the slider is located on the side still left, but I would like him centered (as on the PC). Why is that and how can I correct it? With iframe there is not the problem.
Please send us a direct link to your website, so we can check it.
thank you for your answer.
normal version (Slider appears in the center on PC (firefox, IE), but at the left margin on android-smartphone)
iframe-version (other example) (Slider appears in the center both on PC and smartphone)
But unfortunately on IE (not on firefox) the iframe-version shows an other problem: after using the touch-funktion (swiping the images to the left or to the right) for a while, the cursor symbols (left, right, pause, start) will be out of function, until you restart the show (refresh site). For me this is an obstacle for the use of the iframe version.
I've checked pages you've sent. There's no WOWSlider code at this page and that page is not responsive. That's why the image is not at the center when you view the page at smaller screen.
you are right, the correct link (with slider as iframe)
Please try not to use this construction:
<p align=center>
Instead of this please add to the .css file or in styles this lines:
p {
margin: 0 auto;
}
I start program. trying to load previous wow file and nothing happens nothing loads i have 8.1 is there a free upgrade
Please note that your project files don't store images, they store the paths to them only, and if your images were moved or removed, they won't be shown. You can open your project file in a text editor and check the paths.
i save the project when i go to open it NOTHING happens.
You should check are the images still available with that paths and if they are not, point new paths for them.
i create the wow slider- i save the project - i don't delete anything and NOTHING will load back in again - i lose the project can u take over computer and see what is happening
The problem appears because the project files store images, but only the paths to them, and it looks like those image files were moved or removed. So the paths in the project file should be changed too. Please check the paths.
I create the slider. Close the program and then try to open it again I never delete anything you keep telling me that the images may be deleted but I have not deleted them
the program Slider always displays "unregistered version" and also to re-enter the registration code does not change this. I can not open and edit more my projects.
Please make sure you downloaded and installed the FULL version of the program before you apply a key.










 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10