 Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 responsive slider
Convex Style
with Basic Effect
responsive slider
Convex Style
with Basic Effect
-
 bootstrap slider
Bootstrap Template
with Basic Linear Effect
bootstrap slider
Bootstrap Template
with Basic Linear Effect
-
 gallery jquery
Tick Theme
with Book Animation
gallery jquery
Tick Theme
with Book Animation
-
 slideshow creator
Turquoise Skin
with Stack Vertical Animation
slideshow creator
Turquoise Skin
with Stack Vertical Animation
-
 online photo gallery
Drive Theme
with Rotate Effect
online photo gallery
Drive Theme
with Rotate Effect
-
 slider javascript
Emerald Style
with Page Animation
slider javascript
Emerald Style
with Page Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slider jQuery: How-to Instruction!
Slider jQuery: How-to Instruction!
Watch this video to learn more about making attractive slideshows with WOW Slider application!
 Slider jQuery in Action!
Slider jQuery in Action!
Here you see catching transitions you can create your gallery with!
 Photo slideshow HTML Code
Photo slideshow HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the photo slideshow to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/elegant-linear/data1/images/coast.jpg" alt="Coast" title="Coast" id="wows1_0"/>Rio de Janeiro, Brazil</li>
<li><img src="images/demo/elegant-linear/data1/images/christtheredeemer.jpg" alt="Christ the Redeemer" title="Christ the Redeemer" id="wows1_1"/>Rio de Janeiro, Brazil</li>
<li><img src="images/demo/elegant-linear/data1/images/nightlights.jpg" alt="Night lights" title="Night lights" id="wows1_2"/>Rio de Janeiro, Brazil</li>
<li><img src="images/demo/elegant-linear/data1/images/panorama.jpg" alt="Panorama" title="Panorama" id="wows1_3"/>Rio de Janeiro, Brazil</li>
<li><img src="images/demo/elegant-linear/data1/images/sunset.jpg" alt="Sunset" title="Sunset" id="wows1_4"/>Rio de Janeiro, Brazil</li>
<li><img src="images/demo/elegant-linear/data1/images/view.jpg" alt="View of the city" title="View of the city" id="wows1_5"/>Rio de Janeiro, Brazil</li>
<li><img src="images/demo/elegant-linear/data1/images/waterscape.jpg" alt="Waterscape" title="Waterscape" id="wows1_6"/>Rio de Janeiro, Brazil</li>
<li><img src="images/demo/elegant-linear/data1/images/night.jpg" alt="City at night" title="City ??at night" id="wows1_7"/>Rio de Janeiro, Brazil</li>
</ul></div>
<div class="ws_thumbs">
<div>
<a href="#" title="Coast"><img src="images/demo/elegant-linear/data1/tooltips/coast.jpg" alt="Coast" />1</a>
<a href="#" title="Christ the Redeemer"><img src="images/demo/elegant-linear/data1/tooltips/christtheredeemer.jpg" alt="Christ the Redeemer" />2</a>
<a href="#" title="Night lights"><img src="images/demo/elegant-linear/data1/tooltips/nightlights.jpg" alt="Night lights" />3</a>
<a href="#" title="Panorama"><img src="images/demo/elegant-linear/data1/tooltips/panorama.jpg" alt="Panorama" />4</a>
<a href="#" title="Sunset"><img src="images/demo/elegant-linear/data1/tooltips/sunset.jpg" alt="Sunset" />5</a>
<a href="#" title="View of the city"><img src="images/demo/elegant-linear/data1/tooltips/view.jpg" alt="View of the city" />6</a>
<a href="#" title="Waterscape"><img src="images/demo/elegant-linear/data1/tooltips/waterscape.jpg" alt="Waterscape" />7</a>
<a href="#" title="City ??at night"><img src="images/demo/elegant-linear/data1/tooltips/night.jpg" alt="City at night" />8</a>
</div>
</div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/elegant-linear/engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
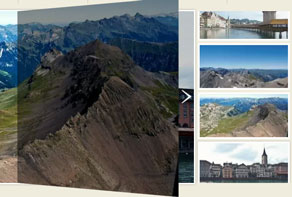
 BASIC LINEAR ANIMATION & ELEGANT STYLE SLIDER JQUERY
BASIC LINEAR ANIMATION & ELEGANT STYLE SLIDER JQUERY
This slider has a clean and simple layout that uses blue and white.
The slider is completely responsive, and it can be both full-width or boxed so fits a wide variety of website layouts.

The main slider has a thin blue border, which helps separate the images from the background of the website. The slider would work on websites with both a light and dark background.
Hovering over the slider brings up the navigational arrows. These are two small, solid white arrow heads inside a transparent circle with a thin white border. The arrows are clean and simple, and do not detract from the main image. Hovering over an arrow turns both the arrowhead and border blue instead of white. Clicking on the arrow navigates you through the images in the slider.
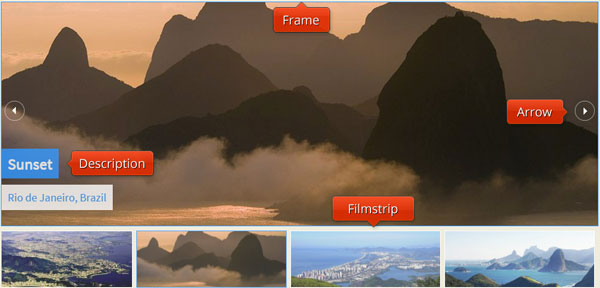
There is a caption in the bottom left corner. There is a main title, which is white text on a blue rectangular background. This rectangle extends directly from the edge of the slider, and is semi-transparent. The main title slides into place from any direction. There is a little ‘bounce’ at the end of the slide, which makes the movement feel very organic and natural.
The sub-title is blue text on a white rectangular background. This rectangle is also semi-transparent, and also slides into place with a little bounce. It’s all got a nice feel to it, and shows the designer has paid attention to small details.
The font used is Source Sans pro. This is a sans-serif font that is clean and simple, and very legible.
Below the slider are four preview images, each one with a white border. Hovering over the preview images scrolls through all the images in the slider, and allows the user to click on whichever image they want to look at. This allows the user to navigate directly to the image they are most interested in.
The preview image that is linked to the current main image has a blue border instead of a white border. This makes it stand out.
In addition, there is a subtle roll-over effect when you hover over one of the preview images. The preview image turns slightly darker.

The default change effect is ‘basic linear’. This is a simple transition where each image slides into place from the left (or right, if you are cycling through the previous images). It is clean and matches the movement of the captions well, so is ideal for this slider design.
This slider is clean and simple, so would work well for a wide range of websites. The blue and white gives the slider a slightly nautical feel, so it would be a great choice for travel companies, cruise-liners, hotels or bed-and-breakfast’s near the coast and so on. It would also be nice for e-commerce sites that sell ocean and holiday related products.
 Comments
Comments
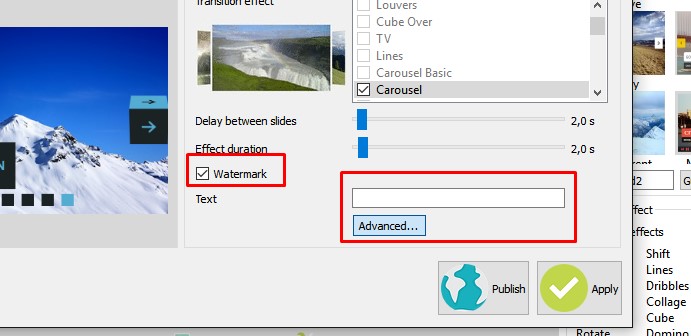
Hi - I purchased a license and have downloaded your latest version today, but it has the WowSlider watermark. Please send me the instructions on how to remove it. I don't see the the 'Images' tab in your instructions, and the watermark section is grayed out

Everything is in place except the actual image. It's being pushed way to the top by what I think is the jquery. You'll notice inside the divs with the class "ws_swipe_right" and "ws_swipe_left" the img has a bunch of negative margin-top that seems to be calculated from the javascript. I think that may be pushing it up, but I don't know why.
The issue is the compatibility with the jQuery you provide in WOW conflicting with the jQuery other vendors provide for tabs. Ultimately our only solution has been to remove the tabs functionality until we find a compatible Slider, but since we purchased WOW we're hoping to make both work. The page referenced above has your WOW and Tabs, and while we got the rotation to occur, the text is problematic.
Please make sure that you need this line (283):
<script src="tabs/jquery.tools.min.js" type="text/javascript"></script>
<!-- Start WOWSlider.com HEAD section -->
We'll look into this today and get back to you. Thank you.
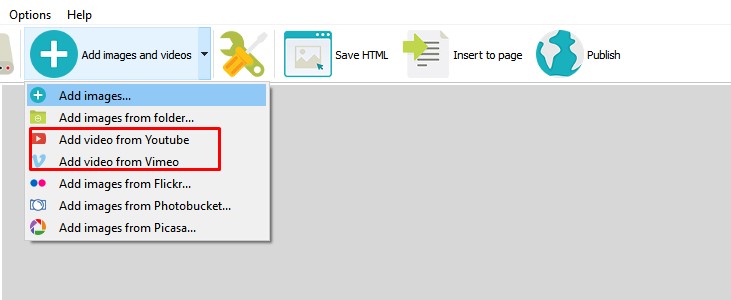
Will you be able to provide a feature to add a video (local file) to a slide?

We have already sent the request to our developer team to add this option. Maybe this feature will be added in the future versions of WOWSlider.
Now, you can add You Tube and Vimeo videos; however, even though I don't check options to view play button or full screen button, I get a control panel at the bottom of the video. How can I just auto play the video once and move to the next slide without a control panel visible. Love the product.
Unfortunately there is no such option in the app. You can try to edit it manually.
1) Youtube video
Find something like this
<iframe width="100%" height="100%" src="
https://www.youtube.com/embed/6xDlDG2SF9Q?autoplay=0&rel=0&enablejsapi=1&playerapiid=ytplayer&wmode=transparent
" frameborder="0" allowfullscreen></iframe>
<iframe width="100%" height="100%" src="
https://www.youtube.com/embed/6xDlDG2SF9Q?autoplay=0&rel=0&enablejsapi=1&playerapiid=ytplayer&wmode=transparent&showinfo=0&controls=0
" frameborder="0" allowfullscreen></iframe>
2) Vimeo You can try this method but we haven't tested it: http://www.cssplay.co.uk/menu/cssplay-vimeo-hide-control-bar.html
I have Wow Slider and a few of your other products. But my Mac won't allow it to open. It says it is a unknown developer. Can you help me set something in the Package Content to allow it to open.
You can open your apps following this instruction: http://osxdaily.com/2012/07/27/app-cant-be-opened-because-it-is-from-an-unidentified-developer/
How do I get rid of the wowslider.com watermark. I purchased the product already....
First of all make sure you have entered your license code to register WOW Slider before trying to disable the watermark. To remove the watermark please follow this instruction: http://wowslider.com/help/remove-the-watermark-26.html
Will you please let me know what needs to be done to update my Wow Slider to the latest version?
I need to update my Wow Slider software to the latest 8.7 version. I am supposed to receive updates for a year with my purchase but have not been provided an update since May. Please let me know how to get the 8.7 software update. I would like to consider continuing the update subscription for these products but only if I can actually get the updates. I have included a copy of the invoice for our original purchase. I look forward to hearing from you.
You can use the same instruction to download the latest version of WowSlider.
I have just created a new page for my website using version 8.6 I can test it and it runs fine on my computer - the page is displayed when I pick it from my main menu, and the slider works fine. When I upload it to "eHost" (my site provider) and access my site through the internet, the new page is not accessible through the menu selection (click on the selection and nothing happensl) eHost says there must be something in WOWSlider that is not compatible with their hosting system, and it is not within their scope to help provide a solution. I have pages running older versions of WOWSlider which are working fine, but this is my first page with the new version. Have you heard if others are having this problem, or are you aware of anything that can cause a conflict with eHost?
Please send us a direct link to your website, so we can check it.
I have a WOW Slider project saved under version 7.2 When I attempt to open the project with my 8.6 version, the file name shows up at the top of the page, but I am stuck on the opening page which shows step 1 - drag & drop images.. I am looking to add pics to the old slider with new effects. Am I doing something wrong?
Please note that your project files don't store images, the paths to them only, and if they aren't valid for your images now, these images won't be shown. You can open your project file in a text editor and check it.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8