This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 image slider
Zippy Style
with Louvers Effect
image slider
Zippy Style
with Louvers Effect
-
 slideshow html
Shuffle Skin
with Rotate Effect
slideshow html
Shuffle Skin
with Rotate Effect
-
 jquery banner rotator
Catalyst Design
with Fade Transition
jquery banner rotator
Catalyst Design
with Fade Transition
-
 jquery vertical slider
Digit Design
with Stack Vertical Transition
jquery vertical slider
Digit Design
with Stack Vertical Transition
-
 html5 image slider
Crystal Template
with Basic Animation
html5 image slider
Crystal Template
with Basic Animation
-
 automatic jquery slider
Noir Style
with Squares Animation
automatic jquery slider
Noir Style
with Squares Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 jQuery Photo Gallery: Quick Creation!
jQuery Photo Gallery: Quick Creation!
Website slideshows can be made in the easiest way using WOW Slider! Just watch this video tutorial!
 jQuery Photo Gallery on the page!
jQuery Photo Gallery on the page!
In this you can find a wide range of transition effects applied to this eye-catching slider!
 jQuery Photo Gallery HTML Code
jQuery Photo Gallery HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the jQuery Photo Gallery to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/strict-photo/data1/images/voelkerschlachtdenkmal264413_1280.jpg" alt="The Monument to the Battle of the Nations" title="The Monument to the Battle of the Nations" id="wows1_0"/>Monument in Leipzig, Germany</li>
<li><img src="images/demo/strict-photo/data1/images/castle195105_1920.jpg" alt="Castle" title="Castle" id="wows1_1"/>Middle Ages</li>
<li><img src="images/demo/strict-photo/data1/images/moatedcastle179331_1280.jpg" alt="Castle" title="Castle" id="wows1_2"/>Anholt</li>
<li><img src="images/demo/strict-photo/data1/images/paris114323_1280.jpg" alt="Place de la Concord" title="Place de la Concord" id="wows1_3"/>Paris</li>
<li><img src="images/demo/strict-photo/data1/images/chicago199859_1280.jpg" alt="Sculpture" title="Sculpture" id="wows1_4"/>Chicago</li>
<li><img src="images/demo/strict-photo/data1/images/towerbridge189077_1280.jpg" alt="Tower Bridge" title="Tower Bridge" id="wows1_5"/>the River Thames, London</li>
<li><img src="images/demo/strict-photo/data1/images/sanfrancisco225592_1280.jpg" alt="Golden Gate Bridge" title="Golden Gate Bridge" id="wows1_6"/>San Francisco</li>
<li><img src="images/demo/strict-photo/data1/images/chateauofdesullysurloire196390_1280.jpg" alt="Sully-sur-Loire" title="Sully-sur-Loire" id="wows1_7"/>France</li>
<li><img src="images/demo/strict-photo/data1/images/berlin143832_1280.jpg" alt="Berlin" title="Berlin" id="wows1_8"/>Berlin</li>
<li><img src="images/demo/strict-photo/data1/images/paris253920_1280.jpg" alt="Eiffel Tower" title="Eiffel Tower" id="wows1_9"/>Paris</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="The Monument to the Battle of the Nations"><img src="images/demo/strict-photo/data1/tooltips/voelkerschlachtdenkmal264413_1280.jpg" alt="The Monument to the Battle of the Nations"/>1</a>
<a href="#" title="Castle"><img src="images/demo/strict-photo/data1/tooltips/castle195105_1920.jpg" alt="Castle"/>2</a>
<a href="#" title="Castle"><img src="images/demo/strict-photo/data1/tooltips/moatedcastle179331_1280.jpg" alt="Castle"/>3</a>
<a href="#" title="Place de la Concord"><img src="images/demo/strict-photo/data1/tooltips/paris114323_1280.jpg" alt="Place de la Concord"/>4</a>
<a href="#" title="Sculpture"><img src="images/demo/strict-photo/data1/tooltips/chicago199859_1280.jpg" alt="Sculpture"/>5</a>
<a href="#" title="Tower Bridge"><img src="images/demo/strict-photo/data1/tooltips/towerbridge189077_1280.jpg" alt="Tower Bridge"/>6</a>
<a href="#" title="Golden Gate Bridge"><img src="images/demo/strict-photo/data1/tooltips/sanfrancisco225592_1280.jpg" alt="Golden Gate Bridge"/>7</a>
<a href="#" title="Sully-sur-Loire"><img src="images/demo/strict-photo/data1/tooltips/chateauofdesullysurloire196390_1280.jpg" alt="Sully-sur-Loire"/>8</a>
<a href="#" title="House of the Cultures of the World"><img src="images/demo/strict-photo/data1/tooltips/berlin143832_1280.jpg" alt="Berlin"/>9</a>
<a href="#" title="Eiffel Tower"><img src="images/demo/strict-photo/data1/tooltips/paris253920_1280.jpg" alt="Eiffel Tower"/>10</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/strict-photo/engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
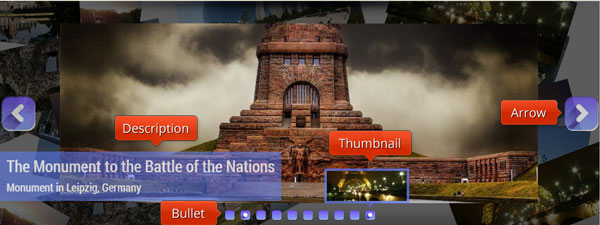
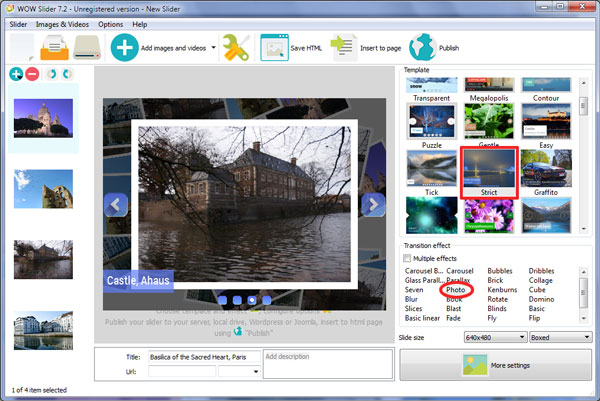
 PHOTO EFFECT & STRICT SKIN JQUERY PHOTO GALLERY
PHOTO EFFECT & STRICT SKIN JQUERY PHOTO GALLERY
This slider design is colorful and slightly retro in feel. It use blue and white, with gradients and border effects, however it updates the design aesthetic with the choice of a modern san-serif font.
The slider has no border or frame effect. Instead, the default change effect ‘photo’ creates a natural border from a dark collage of all the photographs in the slider. This is a fun choice, and gives the slider the feel of a family album.
The navigation through the slides is controlled by two arrows that appear when you hover over the slider. These arrows are bold white arrow heads against a blue background with a gradient and shadows. A white drop-shadow around the button finishes the effect, and makes the navigation arrow really stand out. The navigation arrow and background are all semi-transparent, so that you can see the photos beneath. However, hovering over the arrow makes it fully opaque.
The navigation arrows are very user friendly, being big and bold and obvious. As such, this slider would be great for a website aimed at a slightly less tech-savvy audience.

At the bottom centre of the slider are a series of blue squares that mimic the arrow buttons in that they have a gradient and a white drop shadow. When the blue square that represent the current slide is highlighted, a white dot appears in the centre, with a similar ‘flat shadow’ effect.
The same thing happens when you hover over one of the squares, to navigate through the slides. A white dot appears in the centre of the square. In addition, a preview of the slide appears in a blue frame, and you get a caption that tells you the name of the slide.
In the bottom left corner is the caption. The caption has a blue background that pops out from the left hand side of the slider. This is a nice design choice. The text is white, and there is both a larger title and a smaller sub-title. The font used is Roboto Condensed, a very modern, geometric, san-serif font. This font is an interesting choice that updates this slightly retro slider design along with the ‘flat shadow’ design aesthetic.
The caption as a whole is semi-transparent, like the navigation arrows.

There are a number of change effects to choose from, but the default ‘photo’ is a great choice. It creates a natural frame effect, which provides space for the bold UI and prevents it from covering up too much of the main image. It’s fun and slightly retro, which helps reinforce the slider design. And it allows people to get a glimpse of all the images upcoming in the slideshow, which tells users this is a slideshow and helps ‘tease’ the upcoming content.
This slider is perfect for websites aimed at a less tech-savvy audience, e.g. sites with an older demographic. It also has a slightly ‘home-made’ feel to it, which makes it a great choice for family websites to show off holiday snaps or wedding photographs.
 Comments
Comments
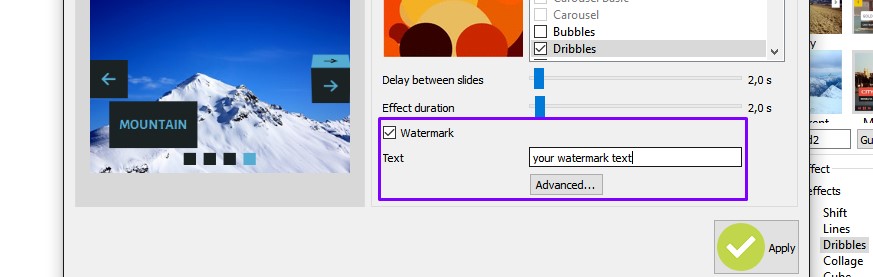
Why is the WOW icon at the bottom right visible despite the licensing? Watermark is not enabled.
Please make sure that you're using the full version. Here is the instruction on how to remove our watermark: http://wowslider.com/help/remove-the-watermark-26.html Also please check that there is no watermark on the images you use.

i've seen, that i'm traying with a free version 7.3.... i'm a fool.... Sorry and have a good day.
It's impossible to skip the watermark WOWSlider! Whats wrong and gives a solution?
its nice how they describe my basics. I have long ago checked umpteen times. No chance, the icon keeps stubbornly !! It must be a programming error. I present my images with 800x600 pixels and there is ALWAYS the watermark "WOWSlider" visible! Once I put the dissolution of 800x540 pixels, the watermark is no longer visible, but guarantees still present. That's unverzeichlich a bug in the program. I paid for the fact that the watermark can be made to disappear! I am disappointed by WOW.
Please try to publish your slider to another folder. Perhaps, in your folder images with watermark already exist.
You're right! All Pictures had a watermark! I guess, that was with the free version. Now, i delete all pictures with that symbol and begin from new. Thanks for your patient for me.
my license expires in a month. What does that mean? Can I install additional modules, or no longer run my past?
Your license is for life, it includes one year of free upgrades. When your free upgrade period will be over, you will be able to renew your license with a discount.
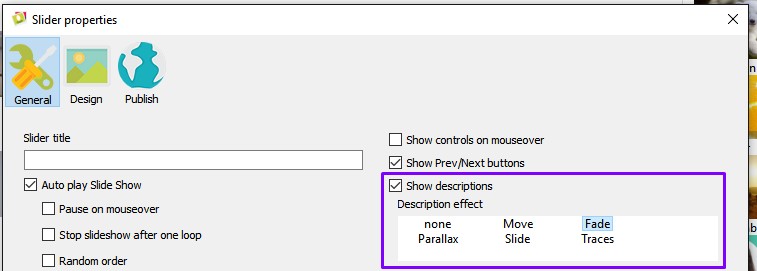
When I make click on the right arrow, my text goes left to right, and when I make click on the left arrow, the text goes right to left. My question is the next, how can make the same thing but when I drag mouse in the slider, when I drag the image left to right, the text goes left to right, but when I drag the image right to left, I want the text goes to the same direction, please answer me, im desperate. Oh, and sorry if my English isn’t as good.
Unfortunately, you can't change the direction. But you can use another transition effect. Go to Slider -> Properties -> General and find this option.

I am actually using an Album creator of a company. Upload on ftp works well. But appearance on iPad/iPhone unsatisfied. It was easy to upload. But how do I get the link to embed my album to a blog? Thanks for any suggestion.
Could you please provide us with more detailed information. You can publish your slider to Google Drive: http://wowslider.com/help/add-slider-google-drive-183.html
The slide show is NOT made with your software but with your competitor. It does not appear well on iPhone/iPad devices while it is fine on Windows devices. It is HTML5 under iframe. I am looking now for an alternative software. Wow Slider might be an option. But I am getting trouble with the test version. I uploaded by your ftp integrated the album to my prefered server. But how could I get the link for embedding my album to my blog?
Sorry, we don't host sliders, so there are no shortcodes you can use.
I have a little problem. I made a site with Iweb with several pages. On the page top there is a menu bar (1. jpg) (2.jpg). When I paste the wow slide into html page, the menu collapsed.(3.jpg, 4.jpg). There is the slide, but the menu disappeared. How can I solve it? Show the menu bar and the wowslider
Please send us the link to your page with this issue, we'll check it.
Open your .html file in a text editor and add this line:
<script type="text/javascript"> jQuery.noConflict(); </script>
<script type="text/javascript" src="engine0/jquery.js"></script>
Great!!! It works.
Cannot load or edit shows made in 8.2 on new 8.6 version (on a different upgraded computer). Therefore I cannot edit old slide shows which I need to do.
Your project file doesn't store images, it stores the paths to them only. So you should copy your images to your new computer and make sure that the paths are valid.
I have a license for Unlimited websites. but I get no update to a newer version. I have the version 7.4, at that this does not include background music. Can I download a newer version and activate it again with my license code? How can I ever perform an update?
The latest version is available by the same link.
Do you have a cloud-based version that we could license to enable our customers to watch slide shows on their cell phones?
Could you please provide us with more detailed information. What do you want to do? You can check the free version of our app to see how it works. Here is our licenses:http://wowslider.com/licenses.html
I would like customers to be able to turn any album into a slide show on the fly. Select an album, and show it. The photos would default to random and pleasing dissolves or Ken Burns effects, and there would be some movement in the photos to make it interesting. Ideally, we could add music. If desired, customers could tweak the default slideshow with their preferred slideshow attributes and could save them for each album. The slideshows would also be playable on Android and iPhones.
Sorry, our app doesn't support such funtionality.
 Monument in Leipzig, Germany
Monument in Leipzig, Germany Middle Ages
Middle Ages Anholt
Anholt Paris
Paris Chicago
Chicago the River Thames, London
the River Thames, London San Francisco
San Francisco France
France
 Paris
Paris 1
1 2
2 3
3 4
4 5
5 6
6 jquery image gallery
jquery image gallery 8
8 9
9 10
10